Why you don ’t need to mix routing state with Redux
.
ennen kuin aloitamme syistä, joiden vuoksi reititystilaa ei tarvitse sekoittaa, selvitetään, miten reititystila Reduxilla toimii.
on olemassa erilaisia kirjastoja ja menetelmiä, joilla reititystila voidaan integroida Reduxiin. Muutamia niistä ovat react-router-redux ja redux-first-router. Tässä artikkelissa käsitellään Redux-first-reitittimen toimintaa.
- miten Redux-reititys toimii
- sisäinen navigointi
- ulkoinen navigointi
- toteutus
- configureStore.js
- pageReducer.js
- App.js
- komponentit.JS
- miksi reititykseen ei tarvita Reduxia
- monimutkaisuus
- Monisanaisuus
- koodin redundanssi
- vaihtoehdot Redux-reititykselle
- dynaaminen reittisovitus
- selainhistorian ominaisuudet
- Lazy Code Loading
- Yhteenveto
- täysi näkyvyys production React-sovelluksiin
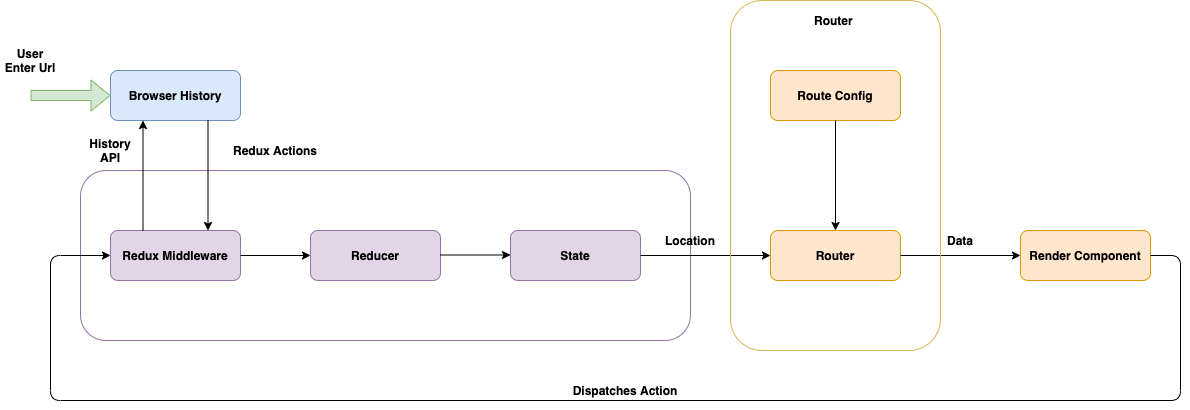
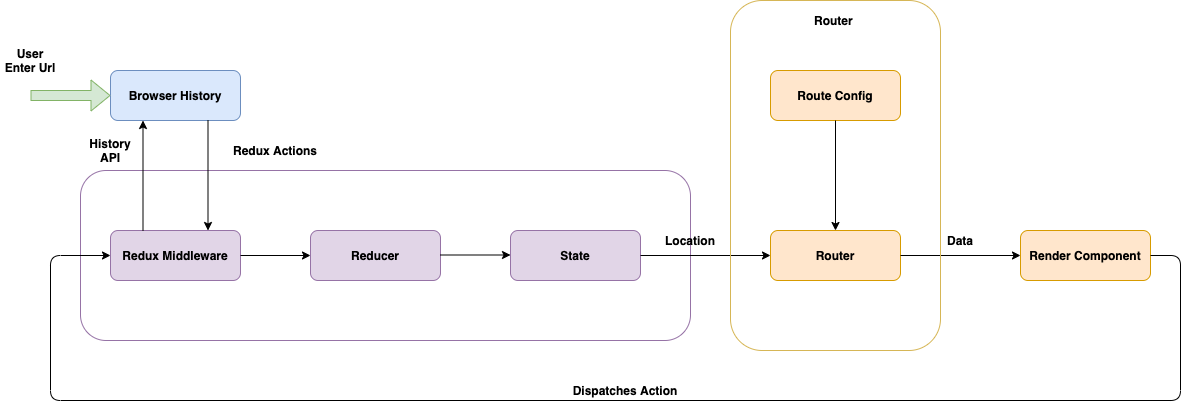
miten Redux-reititys toimii


on kaksi tapaa, joita käyttäjä voi reitittää sovelluksen kautta. Yksi on sisäisesti, jossa käyttäjä napsauttaa linkkiä sovelluksessamme, esimerkiksi: Navbar.
toinen vaihtoehto on ulkoisesti, jossa käyttäjä syöttää selaimen url-osoitteen.
kun käyttäjä napsauttaa linkkiä sovelluksessamme, toiminto lähetetään navigointitietojen kanssa. Redux middleware poimii toiminnon ja päivittää selaimen historian sekä Redux-tilan.
tämän jälkeen yhdistetty reittimme kuuntelee tilan muutosta ja määrittää, miten sivu muuttuu Redux-tilan perusteella.
, kun url-osoite muuttuu selaimessa. kuulijamme Redux-kaupassa tarkkailee muutosta ja lähettää kanteen valtion ja historian päivittämiseksi.
hyvä esimerkki olisi, kun osut koti-url-osoitteeseen suoraan selaimessa.
toteutus
katsotaan yksinkertainen esimerkki, jossa käytetään Redux-first routing-lähestymistapaa. Tämä auttaa sinua ymmärtämään, miten se toteutetaan sovelluksessamme.
configureStore.js
// configureStore.jsimport { applyMiddleware, combineReducers, compose, createStore } from 'redux'import { connectRoutes } from 'redux-first-router'import page from './pageReducer'const routesMap = { HOME: '/', USER: '/user/:id'}export default function configureStore(preloadedState) { const { reducer, middleware, enhancer } = connectRoutes(routesMap) const rootReducer = combineReducers({ page, location: reducer }) const middlewares = applyMiddleware(middleware) const enhancers = compose(enhancer, middlewares) const store = createStore(rootReducer, preloadedState, enhancers) return { store }}
täällä on connectRoutes, joka kartoittaa reitittimen renderöitävillä komponenteilla. Tämän jälkeen käytämme reittivähennintä yhdessä muiden pienennyslaitteiden kanssa puimurin sisällä.
sitten on keskitorjujat, tehostajat ja rootReducer to createStore.
pageReducer.js
// pageReducer.jsimport { NOT_FOUND } from 'redux-first-router'const components = { HOME: 'Home', USER: 'User', : 'NotFound'}export default (state = 'HOME', action = {}) => { return components || state}
tässä reduktiofunktio sisältää reitin perusteella renderöitävät komponentit. Esimerkiksi jos toimintatyyppi on HOME, reduktorimme palauttaa tilan sen tyypin perusteella.
App.js
// App.jsimport React from 'react'import { connect } from 'react-redux'// Contains 'Home', 'User' and 'NotFound'import * as components from './components';const App = ({ page }) => { const Component = components return <Component />}const mapStateToProps = ({ page }) => ({ page })export default connect(mapStateToProps)(App)
komponentit.JS
// components.jsimport React from 'react'import { connect } from 'react-redux'const Home = () => <h3>Home</h3>const User = ({ userId }) => <h3>{`User ${userId}`}</h3>const mapStateToProps = ({ location }) => ({ userId: location.payload.id})const ConnectedUser = connect(mapStateToProps)(User)const NotFound = () => <h3>404</h3>export { Home, ConnectedUser as User, NotFound }
App.js, meillä on sivun tila Redux, joka määrittää komponentin ladata perustuu navigointitilaan.
sillä välin, komponentit.JS sisältää erilaisia komponentteja ladattavaksi React-sovelluksessamme.
miksi reititykseen ei tarvita Reduxia
Reititystilan ottaminen reduxissa voi olla hyvä vaihtoehto joissakin skenaarioissa. Siihen liittyy kuitenkin paljon ongelmia.
monimutkaisuus
yksi suurimmista ongelmista, joita kohtaat, kun sinulla on reititystila Reduxissa, on monimutkaisuus.
ei voi ennustaa, kuinka monimutkaista se tulee olemaan. Täydellinen sovellustilasi perustuu Reduxiin.
muutamalle meistä tämä monimutkaisuus voi olla hyvä asia. Mutta sinun täytyy hallita kaikki yhdessä paikassa, mikä voi olla vaikea tehdä, kun sovellus alkaa kasvaa. Mielestäni se on tarpeetonta.
se olisi kuin hallitsisi kaikkien komponenttien tilaa yhdessä paikassa. Mieti, miten vaikeaa se on, kun koodebaasi kasvaa.
Monisanaisuus
toinen ongelma, joka voi joutua käsittelemään, on se, että päädyt käyttämään paljon koodia yksinkertaisten ongelmien ratkaisemiseen. Saatat joutua kirjoittamaan paljon koodia vain navigoida sivulle, kun tämä voitaisiin välttää helposti.
sinun täytyy hallita kaikkia toimintoja ja pelkistimiä vain reititystä varten sekä väliohjelmistoa päivittääksesi selainhistorian ohjelmointirajapinnan reititystä varten.
koodin redundanssi
voit päätyä kirjoittamaan paljon tarpeetonta koodia, jos käytät reduxia reititykseen, mikä voitaisiin välttää helposti. Esimerkiksi, saatat joutua kirjoittamaan paljon toimintoja ja reducer toimintoja käsitellä reitin toiminnallisuutta.
Tämä saattaa antaa sinulle jonkin verran valtaa hallita reitittimen logiikkaa yksin, mutta et välttämättä tarvitse tätä valtaa useimpien sovellusvaatimusten hoitamiseen.
joten saatat päätyä kirjoittamaan koodin, jota voitaisiin yksinkertaistaa, jos käytät asiakaspuolen reititystä.
vaihtoehdot Redux-reititykselle
yksi React-ekosysteemin suosituista tavoista reititysongelmiin on react-reititin. Se on asiakaspuolen reititin, joka ratkaisee suurimman osan React-sovellusten kehittämisessä kohtaamistamme ongelmista.
joitakin React-reitittimien etuja ovat:
dynaaminen reittisovitus
React-reitittimen avulla voidaan sovittaa dynaamiset reitit React-komponenttien kanssa. Ota huomioon, että dynaamiselle aliverkkotunnukselle on sovellusvaatimus:
logrocket.slack.com
tässä alivyöhyke muuttuu dynaamisesti. React-reitittimen avulla voimme hoitaa reitin helposti. Voimme myös suorittaa joitakin aliverkkotunnukseen perustuvia toimintoja react-reitittimellä ilman tarvetta mennä Reduxiin.
selainhistorian ominaisuudet
selainhistorian ominaisuudet, kuten edestakaisin navigoiminen sovellusreitillämme, tulevat ulos-of-the-Boxista react-reitittimessä.
Lazy Code Loading
react-reititin tukee lazy code loadingia. Tämä auttaa sinua jakaa koodin nippu perustuu prioriteetti. Voit ladata ensisijainen ominaisuus alkuun nippu, ja lataa toinen ominaisuuksia split niput.
Yhteenveto
loppujen lopuksi tärkeintä on ongelma, jonka ratkaisemme teknisellä työkalulla. On tärkeää, että teemme sen yksinkertaisella ja tehokkaalla tavalla. Redux – First routing-lähestymistavan käytöstä on tietenkin jonkin verran hyötyä.
mutta voimme ratkaista saman ongelman käyttämällä yksinkertaisempia keinoja, joita käsittelimme tässä artikkelissa. On paljon kirjastoja, jotka auttavat meitä siinä, kuten react-reititin.
täysi näkyvyys production React-sovelluksiin
React-sovellusten virheenkorjaus voi olla vaikeaa, varsinkin kun käyttäjät kokevat ongelmia, joita on vaikea toistaa. Jos olet kiinnostunut seuranta ja seuranta Redux tila, automaattisesti pintaan JavaScript virheitä, ja seuranta hidas verkko pyyntöjä ja komponenttien latausaika, kokeile LogRocket. 

LogRocket on kuin DVR web-sovelluksille, tallentaen kirjaimellisesti kaiken, mitä React-sovelluksessa tapahtuu. Sen sijaan, että arvaat, miksi ongelmia tapahtuu, voit koota ja raportoida, missä tilassa hakemuksesi oli, kun ongelma tapahtui. LogRocket myös valvoo sovelluksen suorituskykyä, raportoiden mittareilla, kuten asiakkaan suorittimen kuormituksella, asiakkaan muistin käytöllä ja paljon muuta.
LogRocket Redux middleware-paketti lisää näkyvyyttä käyttäjäsessioihisi. LogRocket kirjaa kaikki toiminnot ja valtion Redux myymälöissä.
modernisoi, miten Debugoit React — sovelluksesi-Aloita seuranta ilmaiseksi.