Perché non è necessario mescolare lo stato del routing con Redux
Questo articolo copre alcuni dei motivi per cui non è necessario mescolare lo stato del routing con Redux.
Prima di iniziare con i motivi per cui non è necessario mescolare lo stato di routing, capiamo come funziona lo stato di routing con Redux.
Ci sono diverse librerie e metodi disponibili per integrare lo stato di routing con Redux. Alcuni di loro sono react-router-redux e redux-first-router. Questo articolo spiega come funziona il router Redux-first.
- Come funziona Redux Routing
- Navigazione interna
- Navigazione esterna
- Implementazione
- configureStore.js
- pageReducer.js
- App.js
- componenti.js
- Perché non hai bisogno di Redux per il routing
- Complessità
- Verbosità
- Ridondanza del codice
- Alternative al routing Redux
- Dynamic route matching
- Caratteristiche Cronologia del browser
- Caricamento del codice pigro
- Sommario
- La piena visibilità delle applicazioni Production React
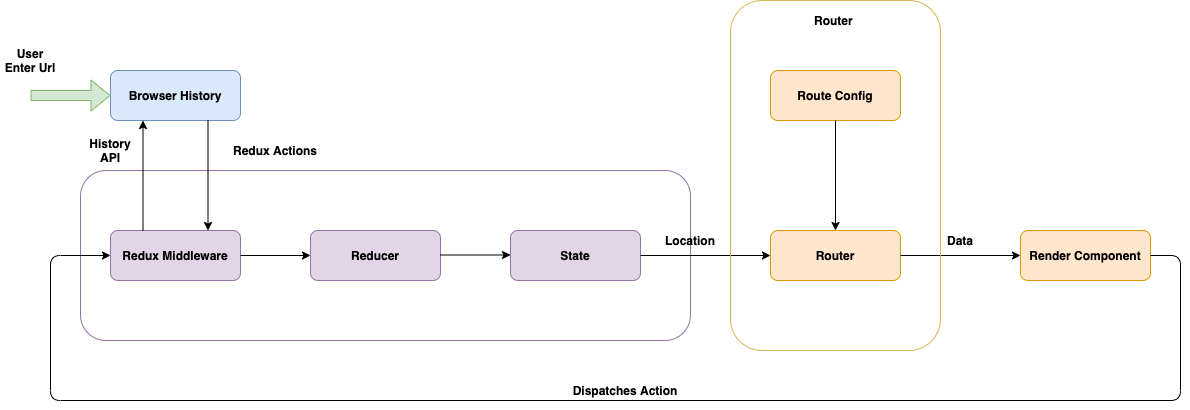
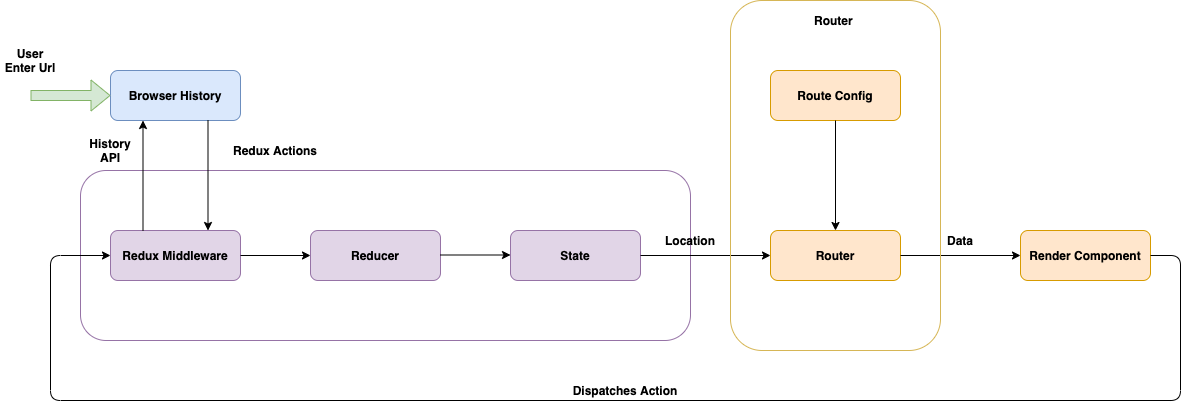
Come funziona Redux Routing


Ci sono due modi che l’utente può instradare attraverso l’applicazione. Uno è internamente, dove l’utente fa clic su un link nella nostra applicazione, ad esempio: Navbar.
Un’altra opzione è esternamente, in cui un utente inserisce l’URL nel browser.
Quando un utente fa clic su un link nella nostra applicazione, viene inviata un’azione con i dati di navigazione. Il nostro middleware Redux raccoglie l’azione e aggiorna la cronologia del browser insieme al riduttore, che aggiorna lo stato Redux.
Successivamente, il nostro percorso connesso ascolta il cambiamento di stato e determina come la pagina viene visualizzata in base allo stato Redux.
Quando l’url viene modificato nel browser. il nostro ascoltatore nell’archivio Redux osserva la modifica e invia un’azione per aggiornare lo stato e la cronologia.
Un buon esempio potrebbe essere quando si preme un url home direttamente nel browser.
Implementazione
Vediamo un semplice esempio, che utilizza l’approccio di routing Redux-first. Questo vi aiuterà a capire come è implementato nella nostra applicazione.
configureStore.js
// configureStore.jsimport { applyMiddleware, combineReducers, compose, createStore } from 'redux'import { connectRoutes } from 'redux-first-router'import page from './pageReducer'const routesMap = { HOME: '/', USER: '/user/:id'}export default function configureStore(preloadedState) { const { reducer, middleware, enhancer } = connectRoutes(routesMap) const rootReducer = combineReducers({ page, location: reducer }) const middlewares = applyMiddleware(middleware) const enhancers = compose(enhancer, middlewares) const store = createStore(rootReducer, preloadedState, enhancers) return { store }}
Qui, abbiamoconnectRoutes, che mappa il router con i componenti da renderizzare. Successivamente, utilizziamo il riduttore di percorso, insieme ad altri riduttori all’interno del riduttore di mietitrebbia.
Quindi, abbiamo middlewares, enhancer e rootReducera createStore.
pageReducer.js
// pageReducer.jsimport { NOT_FOUND } from 'redux-first-router'const components = { HOME: 'Home', USER: 'User', : 'NotFound'}export default (state = 'HOME', action = {}) => { return components || state}
Qui, la funzione reducer contiene i componenti che devono essere renderizzati in base al percorso. Ad esempio, se il tipo di azione è HOME, il nostro riduttore restituirà lo stato in base a quel tipo.
App.js
// App.jsimport React from 'react'import { connect } from 'react-redux'// Contains 'Home', 'User' and 'NotFound'import * as components from './components';const App = ({ page }) => { const Component = components return <Component />}const mapStateToProps = ({ page }) => ({ page })export default connect(mapStateToProps)(App)
componenti.js
// components.jsimport React from 'react'import { connect } from 'react-redux'const Home = () => <h3>Home</h3>const User = ({ userId }) => <h3>{`User ${userId}`}</h3>const mapStateToProps = ({ location }) => ({ userId: location.payload.id})const ConnectedUser = connect(mapStateToProps)(User)const NotFound = () => <h3>404</h3>export { Home, ConnectedUser as User, NotFound }
In App.js, abbiamo lo stato della pagina da Redux, che determina il componente da caricare in base allo stato di navigazione.
Nel frattempo, componenti.js contiene diversi componenti da caricare nella nostra applicazione React.
Perché non hai bisogno di Redux per il routing
Avere lo stato del routing in Redux può essere una buona opzione in alcuni scenari. Tuttavia, ci sono molti problemi che vengono con esso.
Complessità
Uno dei principali problemi che dovrai affrontare mentre hai lo stato di routing in Redux è la complessità.
Non puoi prevedere quanto sarà complicato. Lo stato completo dell’applicazione si baserà su Redux.
Per alcuni di noi, questa complessità può essere una buona cosa. Ma devi gestire tutto in un unico posto, che può essere difficile da fare quando la tua applicazione inizia a crescere. A mio parere, non è necessario.
Sarebbe come gestire lo stato di tutti i componenti in un unico posto. Pensa a quanto sarà difficile quando la tua base di codice crescerà.
Verbosità
Un altro problema che potresti dover gestire è che finirai con un sacco di codice per risolvere problemi semplici. Potrebbe essere necessario scrivere un sacco di codice solo per navigare in una pagina, quando questo potrebbe essere evitato facilmente.
Devi gestire tutte le azioni e i riduttori solo per il routing, insieme al middleware per aggiornare l’API della cronologia del browser per il routing.
Ridondanza del codice
Si potrebbe finire per scrivere un sacco di codice ridondante se si utilizza Redux per il routing, che potrebbe essere evitato facilmente. Ad esempio, potrebbe essere necessario scrivere molte azioni e funzioni di riduttore per gestire la funzionalità del percorso.
Questo potrebbe darti un po ‘ di potere per controllare le logiche del router da solo, ma potresti non aver bisogno di quel potere per gestire la maggior parte dei requisiti dell’applicazione.
Quindi, potresti finire per scrivere il codice che potrebbe essere semplificato se hai usato il routing lato client.
Alternative al routing Redux
Uno dei modi più diffusi per i problemi di routing nell’ecosistema React è react-router. Si tratta di un router lato client che risolve la maggior parte dei problemi che dobbiamo affrontare durante lo sviluppo di applicazioni React.
Alcuni dei vantaggi dei router React sono:
Dynamic route matching
Utilizzando react-router, possiamo abbinare i percorsi dinamici con i componenti React. Considera che hai un requisito applicativo per un sottodominio dinamico:
logrocket.slack.com
Qui, il sottodominio cambia dinamicamente. Possiamo gestire facilmente quel percorso usando react-router. Possiamo anche eseguire alcune azioni in base al sottodominio utilizzando react-router senza la necessità di andare a Redux.
Caratteristiche Cronologia del browser
Caratteristiche cronologia del browser come la navigazione avanti e indietro sul nostro percorso di applicazione vengono out-of-the-box in react-router.
Caricamento del codice pigro
react-router supporta il caricamento del codice pigro. Questo ti aiuta a dividere il tuo pacchetto di codice in base alla priorità. È possibile caricare la funzione principale nel pacchetto superiore e caricare la seconda funzionalità nei pacchetti divisi.
Sommario
Alla fine della giornata, tutto ciò che conta è il problema che risolviamo utilizzando lo strumento tecnologico. È importante sottolineare che dobbiamo farlo in modo semplice ed efficiente. Naturalmente, ci sarà qualche vantaggio nell’utilizzare l’approccio di routing Redux-first.
Ma possiamo risolvere lo stesso problema usando mezzi più semplici che abbiamo discusso in questo articolo. Ci sono molte librerie che ci aiutano a farlo, come react-router.
La piena visibilità delle applicazioni Production React
Il debug delle applicazioni React può essere difficile, specialmente quando gli utenti riscontrano problemi difficili da riprodurre. Se sei interessato al monitoraggio e al monitoraggio dello stato di Redux, alla visualizzazione automatica degli errori JavaScript e al monitoraggio delle richieste di rete lente e del tempo di caricamento dei componenti, prova LogRocket. 

LogRocket è come un DVR per applicazioni web, registrando letteralmente tutto ciò che accade sul vostro React app. Invece di indovinare perché si verificano problemi, è possibile aggregare e riferire in quale stato si trovava l’applicazione quando si è verificato un problema. LogRocket monitora anche le prestazioni della tua app, riportando metriche come il carico della CPU del client, l’utilizzo della memoria del client e altro ancora.
Il pacchetto middleware LogRocket Redux aggiunge un ulteriore livello di visibilità alle sessioni utente. LogRocket registra tutte le azioni e lo stato dai tuoi negozi Redux.
Modernizza il modo in cui esegui il debug delle tue app React — avvia il monitoraggio gratuitamente.