Photoshopのカスタムシェイプツール
カスタムシェイプツール
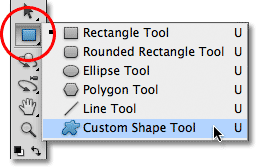
カスタムシェイプツールは、ツールパネルの同じ場所にPhotoshopの他のシェイプツールと一緒にネストされています。 デフォルトでは、長方形ツールは表示されるツールですが、それをクリックしてマウスボタンを押したままにすると、その場所で利用可能な他のツールを カスタムシェイプツールはリストの一番下にあります:

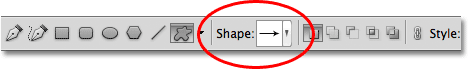
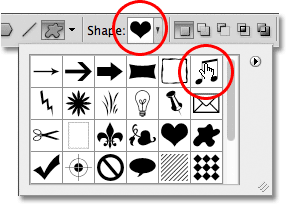
他のシェイプツールのいずれかが既に選択されている場合は、オプションバーからカスタムシェイプツールをすばやくつかむことができます。 それぞれが異なるシェイプツールを表す一連の6つのアイコンが表示されます。 カスタムシェイプツールは、右側の最後のアイコンです(blobのように見えるアイコンです)。
![]()
カスタムシェイプの選択
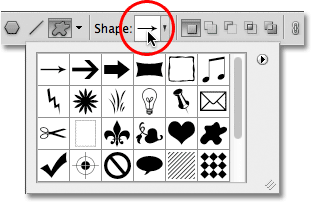
カスタムシェイプツールを選択したら、描画したいシェイプを選択する必要があります。 カスタムシェイプツールアイコンの右側にあるオプションバーに、シェイププレビューのサムネールが表示されます。 サムネイルには、現在選択されているカスタム図形が表示されます。

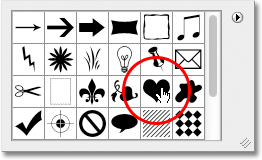
別の形状を選択するには、プレビューサムネイルをクリックします。 これにより、現在選択する必要があるすべての図形が表示される図形ピッカーが開きます。 Photoshopは、実際に我々が最初に提示している限られた数よりも多くのより多くの形状が付属しています。 私たちは、瞬間に他の図形にロードする方法を見ていきます:

図形を選択するには、そのサムネイルをクリックし、Enter(Win)/Return(Mac)を押して図形ピッカーを閉じます。 または、サムネイルをダブルクリックすると、図形が選択され、図形ピッカーが閉じられます。 私は心の形を選択します:

図形の色を選択する
図形を選択したら、オプションバーの”色”という単語の右側にある色見本をクリックして色を選択します。

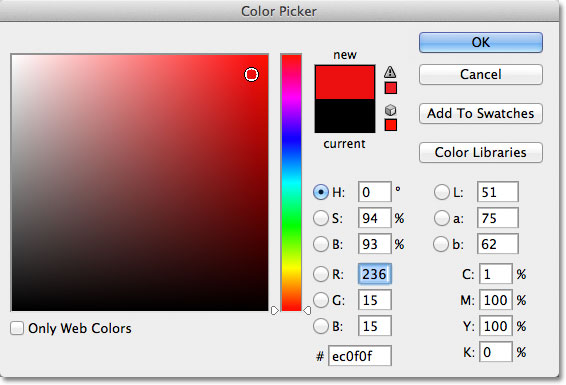
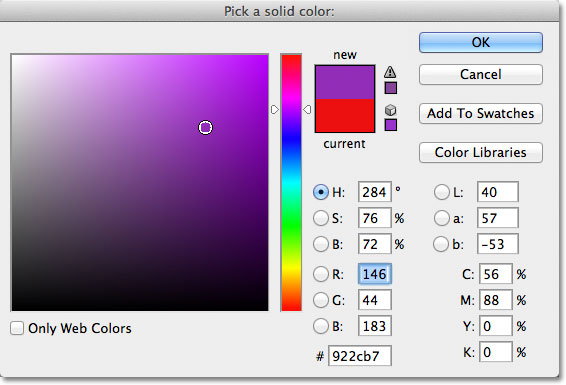
Photoshopはカラーピッカーをポップして、必要な色を選択できるようにします。 私はハートの形を選択したので、私は私の色のために赤を選択します。 カラーピッカーを閉じるのが完了したらOKをクリックします。

“シェイプレイヤー”オプションを選択
前のチュートリアルで述べたように、Photoshopでは、シェイプツールを使用して三つの非常に異なる種類のシェイプを描くことができます。 解像度に依存せず、画質を損なうことなく完全にスケーラブルなベクトル形状を描画できます(Illustratorのようなプログラムで描画するのと同じタイプの形)。 また、図形の輪郭だけであるパスを描画したり、Photoshopが色付きのピクセルで図形を塗りつぶしたピクセルベースの図形を描画したりすることもできます。 ほとんどの場合、我々はベクトル形状を描画したい、そしてそれを行うには、我々はオプションバーで選択シェイプレイヤーオプションを持っている必要があ これは、オプションバーの左端にある3つのアイコンのグループの左のアイコンです。
![]()
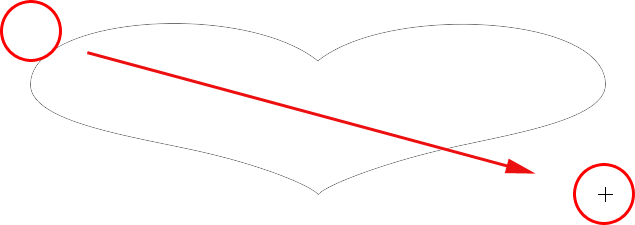
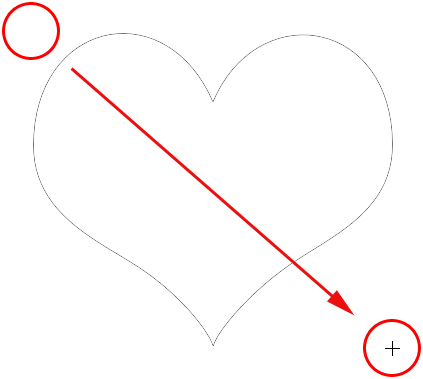
図形を描画するには、ドキュメント内をクリックして開始点を設定し、マウスボタンを押したまま、開始点から離れてドラッグします。 ドラッグすると、形状がどのように見えるかの輪郭が表示されます。

マウスボタンを離して図形を完成させ、その時点でPhotoshopはオプションバーで選択した色で図形を塗りつぶします。

正しい比率で図形を描画する
しかし、私の心の形は少し歪んで見えることに注意してください。 それは私がそれがあることを期待していたよりも広く、短いです。 これは、デフォルトでは、Photoshopが図形を描画するときに図形の正しい比率または縦横比を維持しようとしないためです。 キーボードでCtrl+Z(Win)/Command+Z(Mac)を押して図形を元に戻すので、もう一度試すことができます。
正しい比率でカスタム図形を描画するには、ドキュメント内をクリックし、マウスボタンを押したまま、通常どおり図形をドラッグし始めます。 ドラッグを開始したら、キーボードのShiftキーを押したままドラッグを続行します。 Shiftキーを押したままにすると、図形の輪郭が適切な縦横比にスナップして表示されます。

図形のサイズに満足したら、マウスボタンを離してからShiftキーを離します(マウスボタンを離した後にShiftキーを離してください)。 Photoshopは再び色でそれを埋めます:


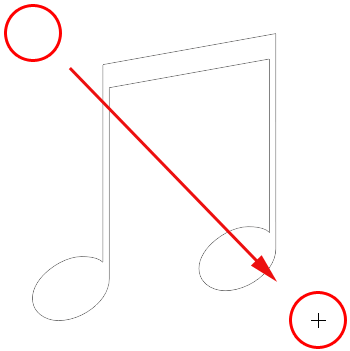
音符を描画するには、ドキュメント内をクリックして開始点を設定し、マウスボタンを押したまま、開始点からドラッグを開始します。 ドラッグを開始するとすぐに、Shiftキーを押したままにして、ドラッグを続けると正しい比率に図形を強制します。

マウスボタンを放して図形を完成させ、Photoshopは前の図形に対して選択したのと同じ色で塗りつぶします。

次に、既存の図形の色を変更する方法と、Photoshopに含まれているAdobeの追加のカスタム図形をすべて読み込む方法を学びます!
ショートコード、アクションとフィルタプラグイン: ショートコードのエラー
既存の図形の色を変更する
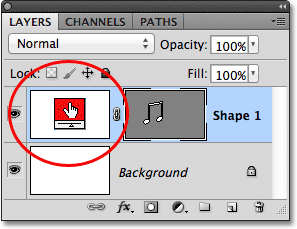
新しい図形を前の図形とは異なる色にしたい場合はどうすればよいですか? 新しい図形を描画する前にオプションバーから別の色を選択することもできましたが、図形を描画した後に図形の色を変更するのは簡単です。 描画するすべての新しいカスタム図形は、レイヤーパネルの独自のシェイプレイヤーに配置され、各シェイプレイヤーには、図形の現在の色を表示する独自の色見本アイコンが付属しています。 色を変更するには、色見本をダブルクリックします:


カラーピッカーを閉じるのが完了したら、[OK]をクリックすると、Photoshopが図形の色を変更します。:

追加の形状セットをロードする
前述したように、Photoshopには、最初に与えられた一握りのものよりも選択できるカスタム形状が付属しています。 私たちは自分自身でそれらをロードする必要があり、我々はその後、形状ピッカーの右上隅にある小さな矢印をクリックして、形状ピッカーを開くには、オプシ:
![]()
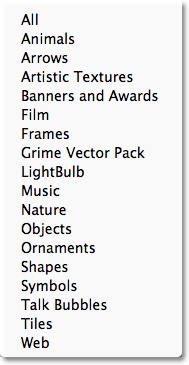
これにより、さまざまなオプションのメニューが開き、メニューの下部にはPhotoshopでインストールされた追加のシェイプセットのリストが表示されます。 これらのセットのそれぞれは、動物、音楽、自然などの共通のテーマを共有する図形のコレクションです。 ここに記載されているセットのいくつかは、Photoshop CS5(私が使用しているバージョン)の新機能ですが、ほとんどはPhotoshopの最新バージョンで利用できます:

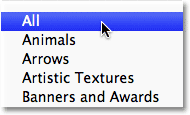
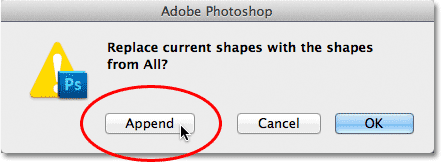
これは、リストの一番上からすべてを選択することで行うことができます。


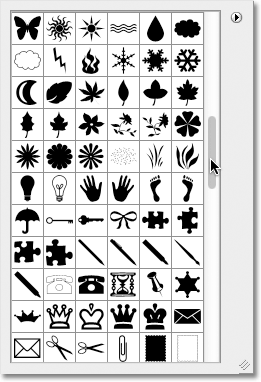
そして今、我々はオプションバーの形状プレビューサムネイルをクリックして形状ピッカーを開くと、我々はから選択する必要があるすべての新しい形状 私たちは、形状のサムネイルの詳細を見ることができるように、私はここで少し図形ピッカーを展開しました。 図形ピッカーの右側にあるスクロールバーを使用して、完全なリストをスクロールします。

ここでは、私たちが今私たちに利用可能な多くの図形のいくつかのランダムなサンプルです:

これらの既製のカスタムシェイプの多くができるように便利な、それも、それらすべてをロードした後、我々はまだ我々が取り組んでいる特定のデザイ あなたは、作成保存し、カスタム形状の非常に独自のコレクションを使用して知っておく必要があるすべてのための私たちのあなた自身のカスタム