Hvorfor du ikke trenger å blande ruting tilstand Med Redux
denne artikkelen dekker noen av grunnene til at du ikke trenger å blande ruting tilstand med Redux.
Før vi begynner med grunnene til at du ikke trenger å blande rutingstilstanden, la oss forstå hvordan rutingstilstand med Redux fungerer.
det finnes ulike biblioteker og metoder for å integrere rutetilstanden med Redux. Noen av dem er react-router-redux og redux-first-router. Denne artikkelen dekker hvordan Redux-første ruteren fungerer.
- Hvordan Redux Routing Fungerer
- Intern navigasjon
- Ekstern Navigasjon
- Implementering
- konfigurasjonsstore.js
- sideducer.js
- App.js
- komponenter.js
- Hvorfor Du ikke trenger Redux for ruting
- Kompleksitet
- Verbosity
- kode redundans
- Alternativer Til Redux Routing
- Dynamisk rutetilpasning
- Browser History Funksjoner
- Lat Kode Lasting
- Sammendrag
- Full synlighet i produksjon React apps
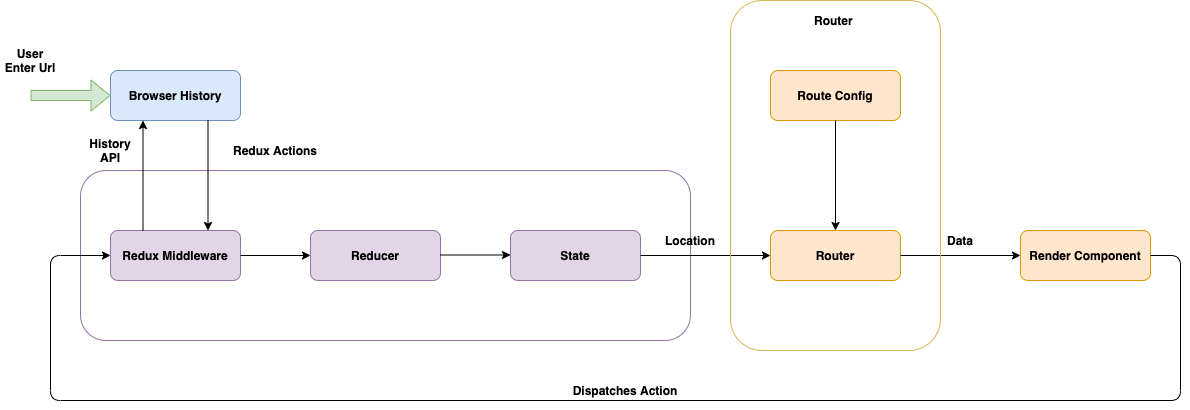
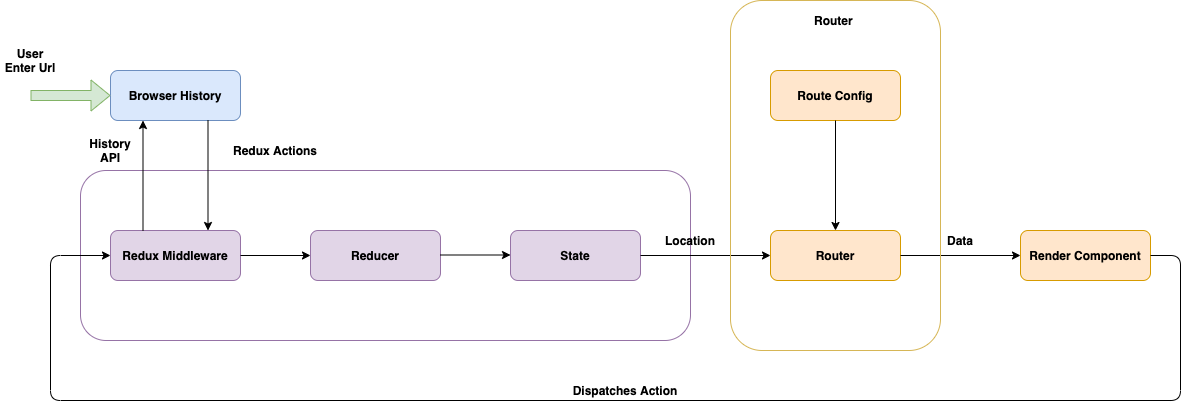
Hvordan Redux Routing Fungerer


det er to måter som brukeren kan rute gjennom programmet. En er internt, der brukeren klikker en link i vår søknad, for Eksempel: Navbar.
et annet alternativ er eksternt, der en bruker skriver inn nettadressen i nettleseren.
Når en bruker klikker på en lenke i søknaden vår, sendes en handling med navigasjonsdata. Vår Redux middleware plukker opp handlingen og oppdaterer nettleserhistorikken sammen med reduksjonen, som oppdaterer Redux-tilstanden.
etter det lytter vår tilkoblede rute for tilstandsendring og bestemmer hvordan siden gjør basert på Redux-tilstanden.
når nettadressen endres i nettleseren. vår lytter i Redux-butikken observerer endringen og sender en handling for å oppdatere staten og historien.
Et godt eksempel ville være når du treffer et hjem url direkte i nettleseren.
Implementering
La oss se et enkelt eksempel, som bruker Redux-first routing-tilnærmingen. Dette vil hjelpe deg å forstå hvordan det er implementert i vår søknad.
konfigurasjonsstore.js
// configureStore.jsimport { applyMiddleware, combineReducers, compose, createStore } from 'redux'import { connectRoutes } from 'redux-first-router'import page from './pageReducer'const routesMap = { HOME: '/', USER: '/user/:id'}export default function configureStore(preloadedState) { const { reducer, middleware, enhancer } = connectRoutes(routesMap) const rootReducer = combineReducers({ page, location: reducer }) const middlewares = applyMiddleware(middleware) const enhancers = compose(enhancer, middlewares) const store = createStore(rootReducer, preloadedState, enhancers) return { store }}
Her har vi connectRoutes, som kartlegger ruteren med komponenter som skal gjengis. Deretter bruker vi rutenreduksjonen, sammen med andre reduksjonsmidler inne i kombinasjonsreduksjonen.
Deretter har vi middlewares, enhancers og rootReducertil createStore.
sideducer.js
// pageReducer.jsimport { NOT_FOUND } from 'redux-first-router'const components = { HOME: 'Home', USER: 'User', : 'NotFound'}export default (state = 'HOME', action = {}) => { return components || state}
her inneholder reduksjonsfunksjonen komponentene som må gjengis basert på ruten. For eksempel, hvis handlingstypen er HOME, vil vår reduksjon returnere tilstanden basert på den typen.
App.js
// App.jsimport React from 'react'import { connect } from 'react-redux'// Contains 'Home', 'User' and 'NotFound'import * as components from './components';const App = ({ page }) => { const Component = components return <Component />}const mapStateToProps = ({ page }) => ({ page })export default connect(mapStateToProps)(App)
komponenter.js
// components.jsimport React from 'react'import { connect } from 'react-redux'const Home = () => <h3>Home</h3>const User = ({ userId }) => <h3>{`User ${userId}`}</h3>const mapStateToProps = ({ location }) => ({ userId: location.payload.id})const ConnectedUser = connect(mapStateToProps)(User)const NotFound = () => <h3>404</h3>export { Home, ConnectedUser as User, NotFound }
I App.js, vi har sidestaten Fra Redux, som bestemmer komponenten som skal lastes basert på navigasjonsstaten.
i Mellomtiden komponenter.js inneholder ulike komponenter for å laste i Vår React søknad.
Hvorfor Du ikke trenger Redux for ruting
Å ha rutingstilstand i Redux kan være et godt alternativ i noen scenarier. Det er imidlertid mange problemer som følger med det.
Kompleksitet
et av de store problemene du vil møte mens du har rutingstilstand i Redux, er kompleksitet.
du kan ikke forutsi hvor komplisert det vil være. Din komplette søknadstilstand vil stole på Redux.
for noen av oss kan denne kompleksiteten være en god ting. Men du må klare alt på ett sted, noe som kan være vanskelig å gjøre når søknaden din begynner å vokse. Etter min mening er det unødvendig.
Det ville være som å administrere alle komponentenes tilstand på ett sted. Tenk på hvor vanskelig det vil være når kodebasen vokser.
Verbosity
Et annet problem som du kanskje må håndtere er at du vil ende opp med mye kode for å løse enkle problemer. Du må kanskje skrive mye kode bare for å navigere til en side, da dette kan unngås enkelt.
du må administrere alle handlinger og reduksjonsgir bare for ruting, sammen med mellomvare for å oppdatere nettleserhistorikk API for ruting.
kode redundans
du kan ende opp med å skrive mye redundant kode hvis du bruker Redux for ruting, noe som lett kan unngås. For eksempel må du kanskje skrive mange handlinger og reduksjonsfunksjoner for å håndtere rutefunksjonaliteten.
Dette kan gi deg litt kraft til å kontrollere ruterlogikken på egen hånd, men du trenger kanskje ikke den kraften til å håndtere de fleste programkravene.
så, du kan ende opp med å skrive koden som kan forenkles hvis du brukte klientsiden ruting.
Alternativer Til Redux Routing
en av de populære måtene for ruting problemer I React økosystemet er react-router. Det er en klient-side router som løser de fleste problemene vi står overfor når vi utvikler React applikasjoner.
Noen av fordelene Med React-rutere er:
Dynamisk rutetilpasning
ved hjelp av react-router kan vi matche de dynamiske rutene med React-komponenter. Vurder at du har et programkrav for et dynamisk underdomene:
logrocket.slack.com
her endres underdomenet dynamisk. Vi kan håndtere den ruten ved hjelp av react-router enkelt. Vi kan også utføre noen handlinger basert på underdomenet ved hjelp av react-router uten å måtte gå Til Redux.
Browser History Funksjoner
Browser history funksjoner som å navigere frem og tilbake på vår programrute kommer ut-av-boksen i react-router.
Lat Kode Lasting
react-router støtter lat kode lasting. Dette hjelper deg å dele koden bunt basert på prioritet. Du kan laste den primære funksjonen i topppakken, og laste inn de andre funksjonene i split-buntene.
Sammendrag
på slutten av dagen er alt som betyr noe, problemet vi løser ved hjelp av teknisk verktøy. Det er viktig at vi gjør dette på en enkel og effektiv måte. Selvfølgelig vil det være noen fordel å bruke Redux-first routing-tilnærmingen.
men vi kan løse det samme problemet ved hjelp av enklere midler som vi diskuterte i denne artikkelen. Det er mange biblioteker som hjelper oss med å gjøre det, for eksempel react-router.
Full synlighet i produksjon React apps
Debugging React programmer kan være vanskelig, spesielt når brukere opplever problemer som er vanskelig å reprodusere. Hvis du er interessert i å overvåke Og spore Redux-tilstand, automatisk oppdage JavaScript-feil og spore langsomme nettverksforespørsler og komponentinnlastingstid, kan Du prøve LogRocket. 

LogRocket er som en DVR for web apps, opptak bokstavelig talt alt som skjer På Din React app. I stedet for å gjette hvorfor problemer oppstår, kan du samle og rapportere om hvilken tilstand søknaden din var i da et problem oppstod. LogRocket overvåker også appens ytelse, rapportering med beregninger som klient-CPU-belastning, bruk av klientminne og mer.
LogRocket Redux middleware-pakken legger til et ekstra lag med synlighet i brukerøktene dine. LogRocket logger alle handlinger og tilstand fra Redux butikker. Moderniser hvordan Du feilsøker React-appene dine-start overvåking gratis.