de ce nu trebuie să amestecați starea de rutare cu Redux
Acest articol acoperă câteva dintre motivele pentru care nu trebuie să amestecați starea de rutare cu Redux.
înainte de a începe cu motivele pentru care nu trebuie să amestecați starea de rutare, să înțelegem cum funcționează starea de rutare cu Redux.
există diferite biblioteci și metode disponibile pentru a integra starea de rutare cu Redux. Câteva dintre ele sunt react-router-redux și redux-first-router. Acest articol acoperă modul în care funcționează primul router Redux.
- cum funcționează rutarea Redux
- navigare internă
- navigare externă
- implementare
- configureStore.js
- pageReducer.js
- App.js
- componente.js
- De ce nu aveți nevoie de Redux pentru rutare
- complexitate
- Verbosity
- redundanță Cod
- alternative la rutarea Redux
- potrivirea dinamică a rutelor
- caracteristicile istoricului browserului
- Lazy Code Loading
- rezumat
- vizibilitate completă în producție React apps
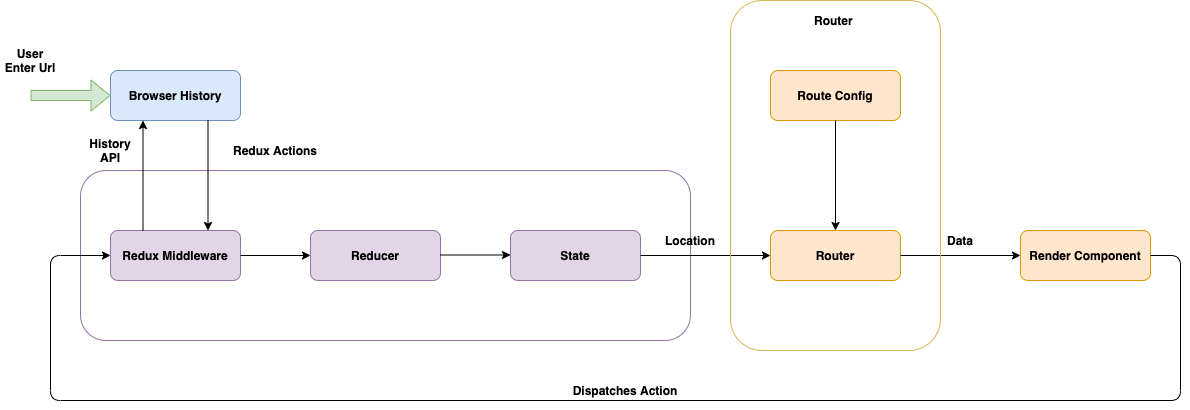
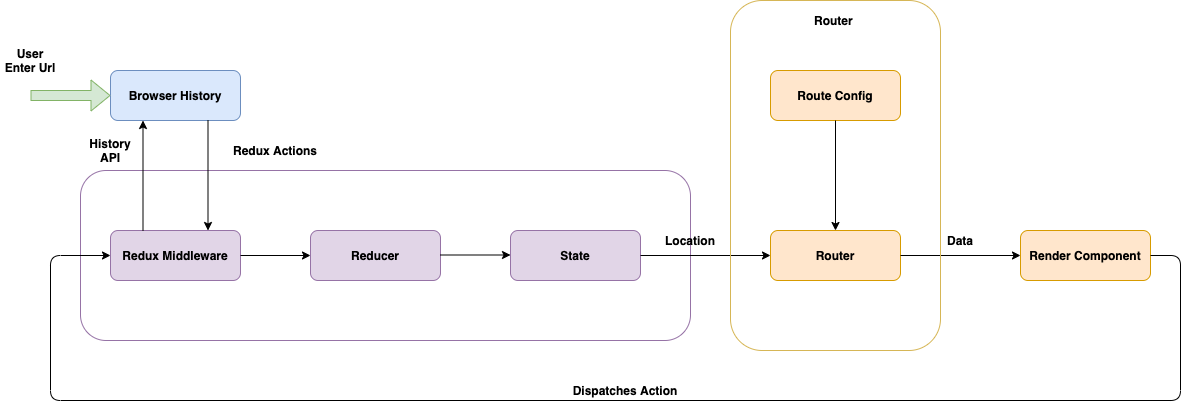
cum funcționează rutarea Redux


există două moduri în care utilizatorul poate ruta prin aplicație. Unul este intern, unde utilizatorul face clic pe un link din aplicația noastră, de exemplu: Navbar.
o altă opțiune este extern, unde un utilizator introduce adresa url în browser.
când un utilizator face clic pe un link din aplicația noastră, o acțiune este expediată cu date de navigare. Middleware-ul nostru Redux preia acțiunea și actualizează istoricul browserului împreună cu reductorul, care actualizează starea Redux.
după aceea, traseul nostru conectat ascultă schimbarea stării și determină modul în care pagina se redă pe baza stării Redux.
când url-ul este schimbat în browser. ascultătorul nostru din magazinul Redux observă schimbarea și trimite o acțiune pentru a actualiza starea și istoricul.
Un bun exemplu ar fi atunci când a lovit un url acasă direct în browser.
implementare
să vedem un exemplu simplu, care folosește abordarea de rutare Redux-first. Acest lucru vă va ajuta să înțelegeți cum este implementat în aplicația noastră.
configureStore.js
// configureStore.jsimport { applyMiddleware, combineReducers, compose, createStore } from 'redux'import { connectRoutes } from 'redux-first-router'import page from './pageReducer'const routesMap = { HOME: '/', USER: '/user/:id'}export default function configureStore(preloadedState) { const { reducer, middleware, enhancer } = connectRoutes(routesMap) const rootReducer = combineReducers({ page, location: reducer }) const middlewares = applyMiddleware(middleware) const enhancers = compose(enhancer, middlewares) const store = createStore(rootReducer, preloadedState, enhancers) return { store }}
aici avemconnectRoutes, care mapează routerul cu componente pentru randare. După aceea, folosim reductorul de traseu, împreună cu alte reductoare din interiorul reductorului combinat.
apoi, avem middlewares, potențatori, șirootReducer lacreateStore.
pageReducer.js
// pageReducer.jsimport { NOT_FOUND } from 'redux-first-router'const components = { HOME: 'Home', USER: 'User', : 'NotFound'}export default (state = 'HOME', action = {}) => { return components || state}
aici, funcția reductorului conține componentele care trebuie redate pe baza traseului. De exemplu, dacă tipul de acțiune esteHOME, atunci reductorul nostru va returna starea pe baza acelui tip.
App.js
// App.jsimport React from 'react'import { connect } from 'react-redux'// Contains 'Home', 'User' and 'NotFound'import * as components from './components';const App = ({ page }) => { const Component = components return <Component />}const mapStateToProps = ({ page }) => ({ page })export default connect(mapStateToProps)(App)
componente.js
// components.jsimport React from 'react'import { connect } from 'react-redux'const Home = () => <h3>Home</h3>const User = ({ userId }) => <h3>{`User ${userId}`}</h3>const mapStateToProps = ({ location }) => ({ userId: location.payload.id})const ConnectedUser = connect(mapStateToProps)(User)const NotFound = () => <h3>404</h3>export { Home, ConnectedUser as User, NotFound }
în aplicație.js, avem starea paginii de la Redux, care determină componenta de încărcat pe baza stării de navigare.
între timp, componente.js conține diferite componente pentru a încărca în aplicația noastră React.
De ce nu aveți nevoie de Redux pentru rutare
având starea de rutare în Redux poate fi o opțiune bună în unele scenarii. Cu toate acestea, există o mulțime de probleme care vin împreună cu ea.
complexitate
una dintre problemele majore cu care vă veți confrunta în timp ce aveți starea de rutare în Redux este complexitatea.
Nu poți prezice cât de complicat va fi. Starea dvs. completă de aplicare se va baza pe Redux.
pentru câțiva dintre noi, această complexitate poate fi un lucru bun. Dar trebuie să gestionați totul într-un singur loc, ceea ce poate fi dificil de făcut atunci când aplicația dvs. începe să crească. În opinia mea, nu este necesar.
ar fi ca și cum ai gestiona starea tuturor componentelor tale într-un singur loc. Gândiți-vă cât de greu va fi atunci când baza dvs. de cod va crește.
Verbosity
o altă problemă pe care ar putea fi necesar să se ocupe este că veți ajunge cu o mulțime de cod pentru rezolvarea problemelor simple. S-ar putea să fie nevoie să scrieți mult Cod doar pentru a naviga la o pagină, atunci când acest lucru ar putea fi evitat cu ușurință.
trebuie să gestionați toate acțiunile și reductoarele doar pentru rutare, împreună cu middleware-ul pentru a actualiza API-ul istoricului browserului pentru rutare.
redundanță Cod
ai putea ajunge scris o mulțime de cod redundante dacă utilizați Redux pentru rutare, care ar putea fi evitate cu ușurință. De exemplu, poate fi necesar să scrieți o mulțime de acțiuni și funcții de reducere pentru a gestiona funcționalitatea rutei.
Acest lucru vă poate oferi o anumită putere pentru a controla logica routerului pe cont propriu, dar este posibil să nu aveți nevoie de acea putere pentru a gestiona majoritatea cerințelor aplicației.
deci, s-ar putea ajunge scris codul care ar putea fi simplificată dacă ați utilizat rutare client-side.
alternative la rutarea Redux
una dintre modalitățile populare de rutare a problemelor din ecosistemul React este react-router. Este un router din partea clientului care rezolvă majoritatea problemelor cu care ne confruntăm atunci când dezvoltăm aplicații React.
unele dintre avantajele routerelor React sunt:
potrivirea dinamică a rutelor
folosind React-router, putem potrivi rutele dinamice cu componentele React. Luați în considerare faptul că aveți o cerință de aplicație pentru un subdomeniu dinamic:
logrocket.slack.com
aici, subdomeniul se schimbă dinamic. Ne putem ocupa de acest traseu folosind react-router cu ușurință. De asemenea, putem efectua unele acțiuni bazate pe subdomeniu folosind React-router fără a fi nevoie să mergem la Redux.
caracteristicile istoricului browserului
caracteristicile istoricului browserului, cum ar fi navigarea înainte și înapoi pe ruta aplicației noastre, ies din cutie în React-router.
Lazy Code Loading
react-router-ul acceptă Cod lazy loading. Acest lucru vă ajută să împărțiți pachetul de coduri în funcție de prioritate. Puteți încărca caracteristica principală în pachetul de sus și puteți încărca a doua caracteristică în pachetele divizate.
rezumat
la sfârșitul zilei, tot ce contează este problema pe care o rezolvăm folosind instrumentul tehnic. Important, trebuie să facem acest lucru într-un mod simplu și eficient. Desigur, va exista un anumit beneficiu în utilizarea abordării de rutare Redux-first.dar putem rezolva aceeași problemă folosind mijloace mai simple pe care le-am discutat în acest articol. Există o mulțime de biblioteci care ne ajută să facem asta, cum ar fi React-router.
vizibilitate completă în producție React apps
depanarea aplicațiilor React poate fi dificilă, mai ales atunci când utilizatorii întâmpină probleme dificil de reprodus. Dacă sunteți interesat de monitorizarea și urmărirea stării Redux, de apariția automată a erorilor JavaScript și de urmărirea cererilor lente de rețea și a timpului de încărcare a componentelor, încercați LogRocket. 

LogRocket este ca un DVR pentru aplicații web, înregistrând literalmente tot ce se întâmplă în aplicația React. În loc să ghiciți de ce se întâmplă probleme, puteți agrega și raporta în ce stare se afla aplicația dvs. atunci când a apărut o problemă. LogRocket monitorizează, de asemenea, performanța aplicației dvs., raportând cu valori precum încărcarea procesorului clientului, utilizarea memoriei clientului și multe altele.
pachetul logrocket Redux middleware adaugă un strat suplimentar de vizibilitate în sesiunile de utilizator. LogRocket înregistrează toate acțiunile și starea din magazinele dvs.
modernizați modul în care depanați aplicațiile React — începeți monitorizarea gratuit.