Varför behöver du inte blanda routing state med Redux
den här artikeln täcker några av anledningarna till att du inte behöver blanda routing state med Redux.
innan vi börjar med orsakerna till att du inte behöver blanda routingtillståndet, låt oss förstå hur routing state med Redux fungerar.
det finns olika bibliotek och metoder tillgängliga för att integrera routingtillståndet med Redux. Några av dem är react-router-redux Och redux-first-router. Den här artikeln täcker hur Redux-first-routern fungerar.
- hur Redux Routing fungerar
- Intern navigering
- extern navigering
- implementering
- configureStore.js
- pageReducer.js
- App.JS
- komponenter.js
- Varför behöver du inte Redux för routing
- komplexitet
- Verbosity
- Kodredundans
- alternativ till Redux Routing
- dynamisk ruttmatchning
- Webbläsarhistorikfunktioner
- Lazy Code Loading
- sammanfattning
- full insyn i produktionen React apps
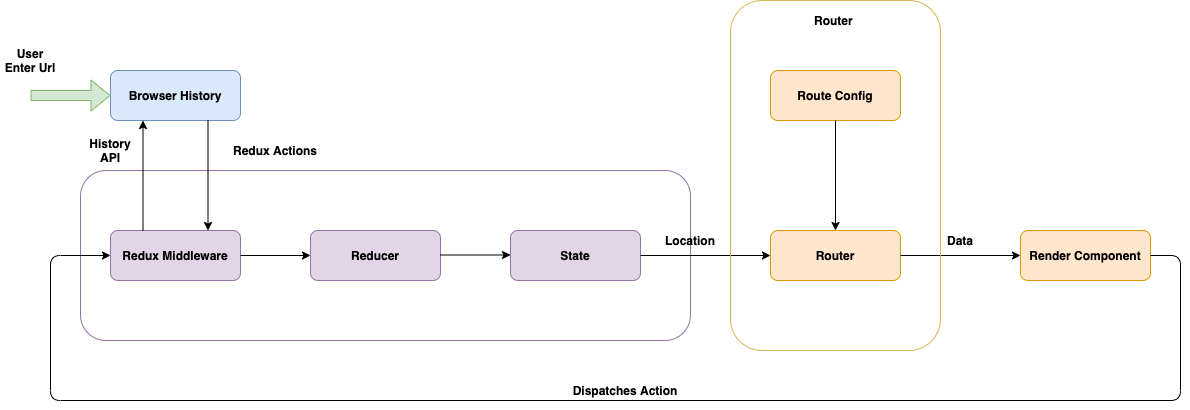
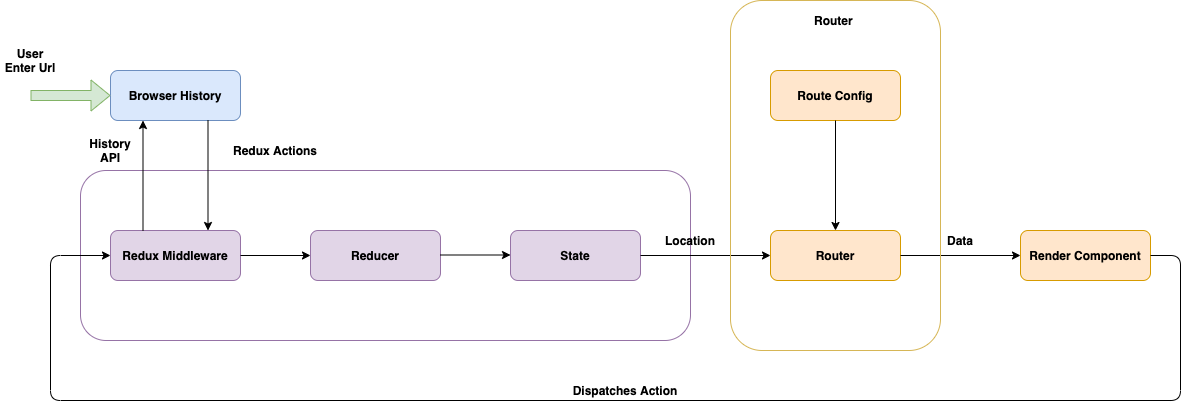
hur Redux Routing fungerar


det finns två sätt som användaren kan dirigera genom applikationen. En är internt, där användaren klickar på en länk i vår applikation, till exempel: Navbar.
ett annat alternativ är externt, där en användare anger webbadressen i webbläsaren.
När en användare klickar på en länk i vår applikation skickas en åtgärd med navigeringsdata. Vår Redux middleware plockar upp åtgärden och uppdaterar webbläsarhistoriken tillsammans med reduceraren, som uppdaterar Redux-tillståndet.
därefter lyssnar vår anslutna rutt efter tillståndsförändringen och bestämmer hur sidan återges baserat på Redux-tillståndet.
När webbadressen ändras i webbläsaren. vår lyssnare i Redux-butiken observerar förändringen och skickar en åtgärd för att uppdatera tillståndet och historiken.
ett bra exempel skulle vara när du träffar en hemadress direkt i webbläsaren.
implementering
Låt oss se ett enkelt exempel som använder Redux-first routing-metoden. Detta hjälper dig att förstå hur det implementeras i vår ansökan.
configureStore.js
// configureStore.jsimport { applyMiddleware, combineReducers, compose, createStore } from 'redux'import { connectRoutes } from 'redux-first-router'import page from './pageReducer'const routesMap = { HOME: '/', USER: '/user/:id'}export default function configureStore(preloadedState) { const { reducer, middleware, enhancer } = connectRoutes(routesMap) const rootReducer = combineReducers({ page, location: reducer }) const middlewares = applyMiddleware(middleware) const enhancers = compose(enhancer, middlewares) const store = createStore(rootReducer, preloadedState, enhancers) return { store }}
Här har vi connectRoutes, som kartlägger routern med komponenter att göra. Därefter använder vi ruttreduceraren tillsammans med andra reducerare inuti kombinationsreduceraren.
sedan har vi middlewares, enhancers och rootReducer till createStore.
pageReducer.js
// pageReducer.jsimport { NOT_FOUND } from 'redux-first-router'const components = { HOME: 'Home', USER: 'User', : 'NotFound'}export default (state = 'HOME', action = {}) => { return components || state}
här innehåller reduktionsfunktionen de komponenter som måste göras baserat på rutten. Om åtgärdstypen till exempel är HOME, kommer vår reducerare att returnera tillståndet baserat på den typen.
App.JS
// App.jsimport React from 'react'import { connect } from 'react-redux'// Contains 'Home', 'User' and 'NotFound'import * as components from './components';const App = ({ page }) => { const Component = components return <Component />}const mapStateToProps = ({ page }) => ({ page })export default connect(mapStateToProps)(App)
komponenter.js
// components.jsimport React from 'react'import { connect } from 'react-redux'const Home = () => <h3>Home</h3>const User = ({ userId }) => <h3>{`User ${userId}`}</h3>const mapStateToProps = ({ location }) => ({ userId: location.payload.id})const ConnectedUser = connect(mapStateToProps)(User)const NotFound = () => <h3>404</h3>export { Home, ConnectedUser as User, NotFound }
i appen.js, vi har sidtillståndet från Redux, som bestämmer komponenten som ska laddas baserat på navigeringsläget.
under tiden, komponenter.js innehåller olika komponenter att ladda i vår React-applikation.
Varför behöver du inte Redux för routing
att ha routingstatus i Redux kan vara ett bra alternativ i vissa scenarier. Det finns dock många problem som följer med det.
komplexitet
ett av de största problemen som du kommer att möta när du har routingtillstånd i Redux är komplexitet.
Du kan inte förutsäga hur komplicerat det kommer att bli. Din fullständiga ansökan tillstånd kommer att förlita sig på Redux.
För några av oss kan denna komplexitet vara en bra sak. Men du måste hantera allt på ett ställe, vilket kan vara svårt att göra när din ansökan börjar växa. Enligt min mening är det onödigt.
det skulle vara som att hantera alla dina komponenters tillstånd på ett ställe. Tänk på hur svårt det kommer att bli när din kodbas växer.
Verbosity
ett annat problem som du kan behöva hantera är att du får mycket kod för att lösa enkla problem. Du kan behöva skriva mycket kod bara för att navigera till en sida, när detta lätt kan undvikas.
Du måste hantera alla åtgärder och reducerare bara för routing, tillsammans med middleware för att uppdatera webbläsarens historia API för routing.
Kodredundans
Du kan sluta skriva massor av redundant kod om du använder Redux för routing, vilket lätt kan undvikas. Du kan till exempel behöva skriva många åtgärder och reduceringsfunktioner för att hantera ruttfunktionen.
detta kan ge dig lite ström för att styra routerns logik på egen hand, men du kanske inte behöver den kraften för att hantera de flesta applikationskraven.
så du kan sluta skriva koden som kan förenklas om du använde routing på klientsidan.
alternativ till Redux Routing
ett av de populära sätten för routingproblem i React-ekosystemet är react-router. Det är en router på klientsidan som löser de flesta problem vi står inför när vi utvecklar React-applikationer.
några av fördelarna med React routrar är:
dynamisk ruttmatchning
med react-router kan vi matcha de dynamiska vägarna med React-komponenter. Tänk på att du har ett applikationskrav för en dynamisk underdomän:
logrocket.slack.com
här ändras underdomänen dynamiskt. Vi kan hantera den rutten med react-router enkelt. Vi kan också utföra vissa åtgärder baserade på underdomänen med react-router utan att behöva gå till Redux.
Webbläsarhistorikfunktioner
Webbläsarhistorikfunktioner som att navigera fram och tillbaka på vår applikationsväg kommer ut ur rutan i react-router.
Lazy Code Loading
react-router stöder lazy code loading. Detta hjälper dig att dela din kod bunt baserat på prioritet. Du kan ladda den primära funktionen i den övre bunten och ladda de andra funktionerna i delade buntar.
sammanfattning
i slutet av dagen är allt som betyder något det problem som vi löser med hjälp av tech-verktyget. Det är viktigt att vi gör det på ett enkelt och effektivt sätt. Naturligtvis kommer det att finnas någon fördel med att använda Redux-first routing-metoden.
men vi kan lösa samma problem med enklare medel som vi diskuterade i den här artikeln. Det finns många bibliotek som hjälper oss att göra det, till exempel react-router.
full insyn i produktionen React apps
felsökning React applikationer kan vara svårt, särskilt när användare upplever problem som är svåra att reproducera. Om du är intresserad av att övervaka och spåra Redux state, automatiskt ytbehandling JavaScript fel, och spåra långsamma nätverksförfrågningar och komponentladdningstid, prova LogRocket. 

LogRocket är som en DVR för webbappar, inspelning bokstavligen allt som händer på din React app. Istället för att gissa varför problem uppstår kan du aggregera och rapportera om vilket tillstånd din ansökan var i när ett problem inträffade. LogRocket övervakar också appens prestanda, rapporterar med mätvärden som klient CPU-belastning, klientminneanvändning och mer.
LogRocket Redux middleware-paketet lägger till ett extra lager av synlighet i dina användarsessioner. LogRocket loggar alla åtgärder och tillstånd från dina Redux butiker.
modernisera hur du felsöker dina React-appar-börja övervaka gratis.