waarom u de routeringstoestand niet hoeft te mixen met Redux
Dit artikel behandelt enkele redenen waarom u de routeringstoestand niet hoeft te mixen met Redux.
voordat we beginnen met de redenen waarom je de routeringsstatus niet hoeft te mengen, laten we eerst begrijpen hoe routeringsstatus met Redux werkt.
Er zijn verschillende bibliotheken en methoden beschikbaar om de routeringsstatus te integreren met Redux. Een paar daarvan zijn react-router-redux En redux-first-router. Dit artikel behandelt hoe de Redux-first router werkt.
- hoe Redux Routing werkt
- interne navigatie
- externe navigatie
- implementatie
- configureren.js
- pageReducer.js
- App.js
- componenten.js
- waarom je Redux niet nodig hebt voor routing
- complexiteit
- Verbosity
- code redundantie
- alternatieven voor Redux Routing
- dynamische routeaanpassing
- Browsergeschiedenis functies
- Lazy Code Loading
- samenvatting
- volledige zichtbaarheid in productie React apps
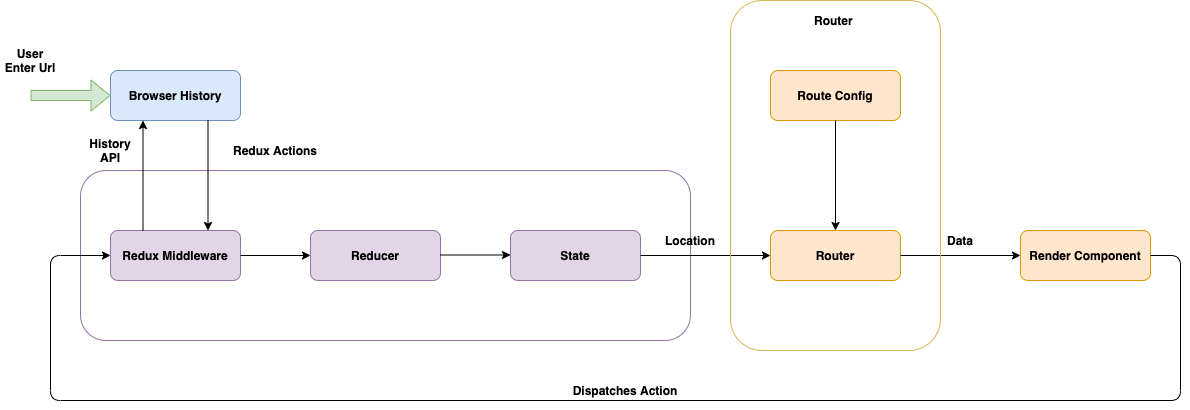
hoe Redux Routing werkt


er zijn twee manieren waarop de gebruiker door de toepassing kan routeren. Een daarvan is intern, waar de gebruiker klikt op een link in onze applicatie, bijvoorbeeld: Navbar.
een andere optie is extern, waarbij een gebruiker de url in de browser invoert.
wanneer een gebruiker op een link in onze toepassing klikt, wordt een actie met navigatiegegevens verzonden. Onze Redux middleware pikt de actie op en werkt de browsergeschiedenis bij, samen met het reducer, dat de Redux-status bijwerkt.
daarna luistert onze verbonden route naar de statuswijziging en bepaalt hoe de pagina wordt weergegeven op basis van De Redux-status.
wanneer de url wordt gewijzigd in de browser. onze luisteraar in De Redux store observeert de wijziging en stuurt een actie om de staat en geschiedenis bij te werken.
een goed voorbeeld zou zijn wanneer u een home url rechtstreeks in de browser.
implementatie
laten we een eenvoudig voorbeeld bekijken, dat de Redux-first routing aanpak gebruikt. Dit zal u helpen om te begrijpen hoe het wordt geïmplementeerd in onze applicatie.
configureren.js
// configureStore.jsimport { applyMiddleware, combineReducers, compose, createStore } from 'redux'import { connectRoutes } from 'redux-first-router'import page from './pageReducer'const routesMap = { HOME: '/', USER: '/user/:id'}export default function configureStore(preloadedState) { const { reducer, middleware, enhancer } = connectRoutes(routesMap) const rootReducer = combineReducers({ page, location: reducer }) const middlewares = applyMiddleware(middleware) const enhancers = compose(enhancer, middlewares) const store = createStore(rootReducer, preloadedState, enhancers) return { store }}
hier hebben we connectRoutes, die de router toewijst met componenten om te renderen. Daarna gebruiken we de route verloopstuk, samen met andere verloopstukken in de combine verloopstuk.
dan hebben we middlewares, enhancers, en rootReducer to createStore.
pageReducer.js
// pageReducer.jsimport { NOT_FOUND } from 'redux-first-router'const components = { HOME: 'Home', USER: 'User', : 'NotFound'}export default (state = 'HOME', action = {}) => { return components || state}
Hier bevat de reducer-functie de componenten die moeten worden gerenderd op basis van de route. Bijvoorbeeld, als het actietype HOME is, dan zal onze reducer de status teruggeven op basis van dat type.
App.js
// App.jsimport React from 'react'import { connect } from 'react-redux'// Contains 'Home', 'User' and 'NotFound'import * as components from './components';const App = ({ page }) => { const Component = components return <Component />}const mapStateToProps = ({ page }) => ({ page })export default connect(mapStateToProps)(App)
componenten.js
// components.jsimport React from 'react'import { connect } from 'react-redux'const Home = () => <h3>Home</h3>const User = ({ userId }) => <h3>{`User ${userId}`}</h3>const mapStateToProps = ({ location }) => ({ userId: location.payload.id})const ConnectedUser = connect(mapStateToProps)(User)const NotFound = () => <h3>404</h3>export { Home, ConnectedUser as User, NotFound }
In App.js, we hebben de paginastaat van Redux, die bepaalt welke component moet worden geladen op basis van de navigatiestatus.
ondertussen, componenten.js bevat verschillende componenten om te laden in onze React applicatie.
waarom je Redux niet nodig hebt voor routing
het hebben van routing status in Redux kan een goede optie zijn in sommige scenario ‘ s. Echter, er zijn veel problemen die gepaard gaan met het.
complexiteit
een van de grootste problemen die u zult tegenkomen tijdens het hebben van routeringsstatus in Redux is complexiteit.
u kunt niet voorspellen hoe ingewikkeld het zal zijn. Uw volledige applicatiestatus zal afhankelijk zijn van Redux.
voor enkelen van ons kan deze complexiteit een goede zaak zijn. Maar je moet alles op één plek beheren, wat moeilijk kan zijn als je applicatie begint te groeien. Naar mijn mening is dat niet nodig.
Het zou zijn als het beheren van de status van al uw componenten op één plaats. Bedenk eens hoe moeilijk dat zal zijn als je codebase groeit.
Verbosity
een ander probleem dat u mogelijk moet oplossen, is dat u veel code zult hebben om eenvoudige problemen op te lossen. Het kan nodig zijn om veel code te schrijven om naar een pagina te navigeren, wanneer dit gemakkelijk kan worden vermeden.
u moet alle acties en reducers beheren alleen voor routering, samen met de middleware om de browsergeschiedenis API bij te werken voor routering.
code redundantie
u kunt uiteindelijk veel redundante code schrijven als u Redux gebruikt voor routering, wat gemakkelijk vermeden kan worden. Bijvoorbeeld, je zou kunnen nodig zijn om een heleboel acties en reducer functies te schrijven om de route functionaliteit af te handelen.
Dit kan u enige macht geven om de routerlogica zelf te beheren, maar het kan zijn dat u die macht niet nodig hebt om de meeste applicatievereisten af te handelen.
dus, je zou kunnen eindigen met het schrijven van de code die zou kunnen worden vereenvoudigd als je client-side routing gebruikt.
alternatieven voor Redux Routing
een van de populaire manieren voor routeringsproblemen in het react ecosysteem is react-router. Het is een client-side router die de meeste problemen oplost waarmee we worden geconfronteerd bij het ontwikkelen van React-toepassingen.
enkele voordelen van React routers zijn:
dynamische routeaanpassing
met behulp van react-router kunnen we de dynamische routes matchen met React-componenten. Bedenk dat u een toepassingsvereiste heeft voor een dynamisch subdomein:
logrocket.slack.com
Hier verandert het subdomein dynamisch. We kunnen die route makkelijk aan met react-router. We kunnen ook een aantal acties uitvoeren op basis van het subdomein met behulp van react-router zonder dat u naar Redux hoeft te gaan.
Browsergeschiedenis functies
Browsergeschiedenis functies zoals heen en weer navigeren op onze toepassingsroute komen uit de doos in react-router.
Lazy Code Loading
react-router ondersteunt lazy code loading. Dit helpt u splitsen uw code bundel op basis van prioriteit. U kunt de primaire functie in de bovenste bundel te laden, en laad de tweede functies in de split bundels.
samenvatting
aan het eind van de dag is het enige dat telt het probleem dat we oplossen met behulp van de tech tool. Belangrijk is dat we dat op een eenvoudige en efficiënte manier doen. Natuurlijk zal er enig voordeel zijn aan het gebruik van De Redux-first routing aanpak.
maar we kunnen hetzelfde probleem oplossen met behulp van eenvoudiger middelen die we in dit artikel hebben besproken. Er zijn veel bibliotheken die ons daarbij helpen, zoals react-router.
volledige zichtbaarheid in productie React apps
Debugging React applicaties kunnen moeilijk zijn, vooral wanneer gebruikers problemen ondervinden die moeilijk te reproduceren zijn. Als je geà nteresseerd bent in het monitoren en volgen van Redux state, automatisch JavaScript-fouten opduiken, en het bijhouden van langzame netwerkverzoeken en de laadtijd van componenten, probeer LogRocket. 

LogRocket is als een DVR voor web apps, die letterlijk alles opneemt wat er gebeurt op uw React app. In plaats van te raden waarom problemen zich voordoen, kunt u aggregeren en rapporteren in welke staat uw aanvraag zich bevond toen een probleem zich voordeed. LogRocket controleert ook de prestaties van uw app, rapportage met statistieken zoals client CPU belasting, client geheugengebruik, en meer.
Het logrocket Redux middleware pakket voegt een extra laag zichtbaarheid toe aan uw gebruikerssessies. LogRocket logt alle acties en staat van uw Redux stores.
moderniseren hoe u debuggen uw React apps-start gratis monitoring.