Proč nemusíte míchat směrování státu s Redux
Tento článek se zabývá některé z důvodů, proč se nemusíte mix směrování státu s Redux.
než začneme s důvody, proč nemusíte míchat stav směrování, pojďme pochopit, jak routing state s Reduxem funguje.
existují různé knihovny a metody pro integraci stavu směrování s Reduxem. Některé z nich jsou react-router-redux a redux-first-router. Tento článek popisuje, jak funguje router Redux-first.
- jak Redux Routing funguje
- interní navigace
- externí navigace
- implementace
- configureStore.js
- pageReducer.js
- aplikace.js
- komponenty.js
- proč nepotřebujete Redux pro směrování
- složitost
- výřečnost
- redundance kódu
- alternativy k Redux směrování
- Dynamic route matching
- Funkce Historie prohlížeče
- Lazy kód Loading
- shrnutí
- úplná viditelnost do aplikací production React
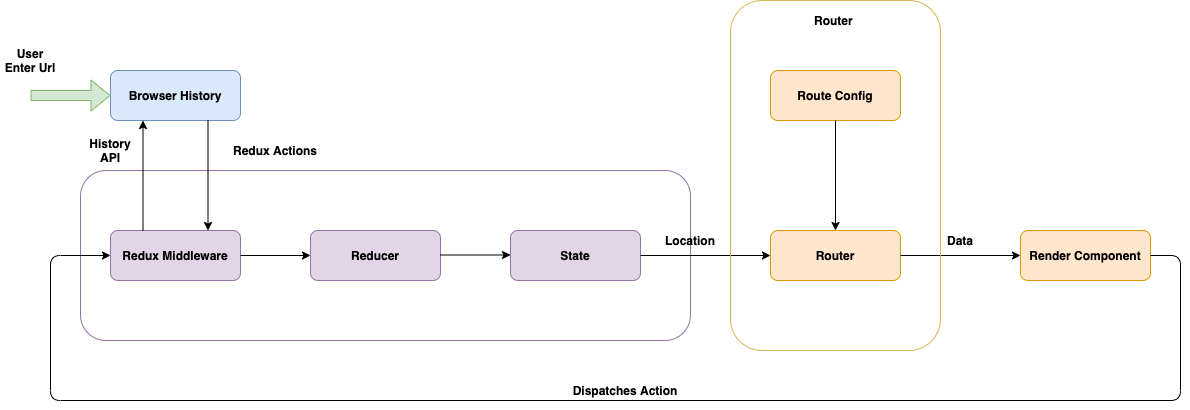
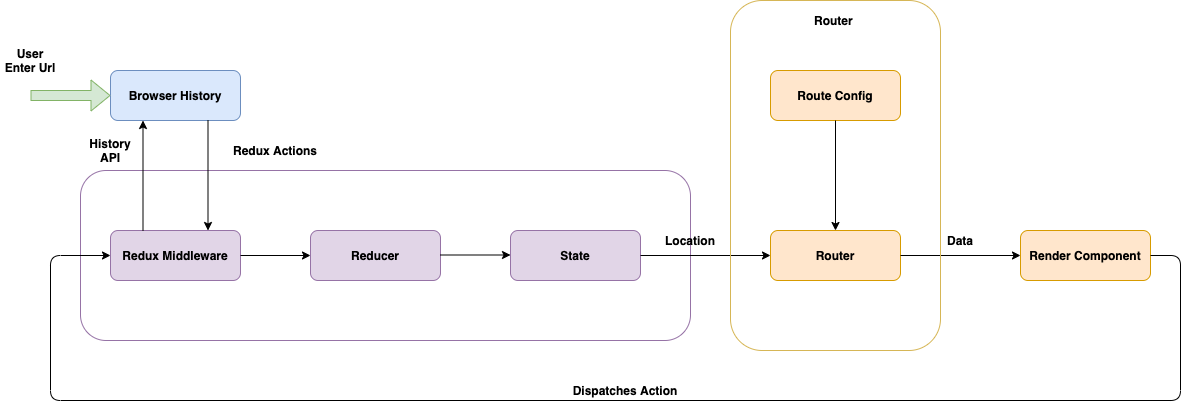
jak Redux Routing funguje


existují dva způsoby, jak může uživatel procházet aplikací. Jedním z nich je interně, kde uživatel klikne na odkaz v naší aplikaci, například: Navbar.
Další možností je externě, kde uživatel zadá adresu url v prohlížeči.
Když uživatel klikne na odkaz v naší aplikaci, je odeslána akce s navigačními daty. Náš Redux middleware zvedne akci a aktualizuje historii prohlížeče spolu s reduktorem, který aktualizuje stav Redux.
poté naše připojená trasa naslouchá změně stavu a určuje, jak se stránka vykreslí na základě stavu Redux.
při změně adresy url v prohlížeči. náš posluchač v obchodě Redux pozoruje změnu a odešle akci k aktualizaci stavu a historie.
dobrým příkladem by bylo, kdybyste narazili na domovskou adresu url přímo v prohlížeči.
implementace
podívejme se na jednoduchý příklad, který používá Redux-first routing přístup. To vám pomůže pochopit, jak je implementován v naší aplikaci.
configureStore.js
// configureStore.jsimport { applyMiddleware, combineReducers, compose, createStore } from 'redux'import { connectRoutes } from 'redux-first-router'import page from './pageReducer'const routesMap = { HOME: '/', USER: '/user/:id'}export default function configureStore(preloadedState) { const { reducer, middleware, enhancer } = connectRoutes(routesMap) const rootReducer = combineReducers({ page, location: reducer }) const middlewares = applyMiddleware(middleware) const enhancers = compose(enhancer, middlewares) const store = createStore(rootReducer, preloadedState, enhancers) return { store }}
Tady máme connectRoutes, který mapuje router s komponenty pro vykreslení. Poté použijeme reduktor Trasy spolu s dalšími reduktory uvnitř kombinovaného reduktoru.
Pak máme middlewares, stimulátory, a rootReducercreateStore.
pageReducer.js
// pageReducer.jsimport { NOT_FOUND } from 'redux-first-router'const components = { HOME: 'Home', USER: 'User', : 'NotFound'}export default (state = 'HOME', action = {}) => { return components || state}
zde funkce reduktoru obsahuje komponenty, které je třeba vykreslit na základě trasy. Pokud je například typ akce HOME, pak náš reduktor vrátí stav založený na tomto typu.
aplikace.js
// App.jsimport React from 'react'import { connect } from 'react-redux'// Contains 'Home', 'User' and 'NotFound'import * as components from './components';const App = ({ page }) => { const Component = components return <Component />}const mapStateToProps = ({ page }) => ({ page })export default connect(mapStateToProps)(App)
komponenty.js
// components.jsimport React from 'react'import { connect } from 'react-redux'const Home = () => <h3>Home</h3>const User = ({ userId }) => <h3>{`User ${userId}`}</h3>const mapStateToProps = ({ location }) => ({ userId: location.payload.id})const ConnectedUser = connect(mapStateToProps)(User)const NotFound = () => <h3>404</h3>export { Home, ConnectedUser as User, NotFound }
v aplikaci.js, máme stav stránky od Reduxu, který určuje komponentu, která se má načíst na základě stavu navigace.
mezitím komponenty.js obsahuje různé komponenty, které lze načíst v naší aplikaci React.
proč nepotřebujete Redux pro směrování
mít stav směrování v Reduxu může být v některých scénářích dobrou volbou. Existuje však mnoho problémů, které s tím přicházejí.
složitost
jedním z hlavních problémů, kterým budete čelit při stavu směrování v Reduxu, je složitost.
nemůžete předvídat, jak složité to bude. Váš úplný stav aplikace se bude spoléhat na Redux.
pro některé z nás může být tato složitost dobrá věc. Musíte však vše spravovat na jednom místě, což může být obtížné, když vaše aplikace začne růst. Podle mého názoru je to zbytečné.
bylo by to jako Správa stavu všech komponent na jednom místě. Přemýšlejte o tom, jak těžké to bude, když vaše kódová základna poroste.
výřečnost
dalším problémem, který budete muset zvládnout, je, že skončíte s velkým množstvím kódu pro řešení jednoduchých problémů. Možná budete muset napsat hodně kódu, abyste mohli přejít na stránku, když se tomu lze snadno vyhnout.
musíte spravovat všechny akce a reduktory jen pro směrování, spolu s middleware aktualizovat historii prohlížeče API pro směrování.
redundance kódu
Pokud používáte Redux pro směrování, můžete nakonec napsat spoustu redundantního kódu, což by se dalo snadno vyhnout. Například, možná budete muset napsat mnoho akcí a funkcí reduktoru, abyste zvládli funkčnost trasy.
to vám může poskytnout určitou sílu k ovládání logiky routeru sami, ale možná nebudete potřebovat tuto sílu, abyste zvládli většinu požadavků aplikace.
takže můžete nakonec napsat kód, který by mohl být zjednodušen, pokud jste použili směrování na straně klienta.
alternativy k Redux směrování
jedním z populárních způsobů pro směrování problémů v ekosystému React je react-router. Jedná se o router na straně klienta, který řeší většinu problémů, kterým čelíme při vývoji aplikací React.
některé z výhod React routerů jsou:
Dynamic route matching
pomocí react-routeru můžeme porovnat dynamické trasy s komponenty React. Zvažte, že máte požadavek aplikace pro dynamickou subdoménu:
logrocket.slack.com
zde se subdoména dynamicky mění. Tuto trasu zvládneme snadno pomocí react-routeru. Můžeme také provádět některé akce založené na subdoméně pomocí react-routeru bez nutnosti jít do Reduxu.
Funkce Historie prohlížeče
funkce Historie prohlížeče, jako je navigace tam a zpět na naší aplikační trase, vycházejí z krabice v react-routeru.
Lazy kód Loading
react-router podporuje lazy kód loading. To vám pomůže rozdělit balíček kódů na základě priority. Můžete načíst primární funkci v horním svazku a načíst druhé funkce v rozdělených svazcích.
shrnutí
na konci dne záleží jen na problému, který řešíme pomocí technologického nástroje. Důležité je, že to musíme udělat jednoduchým a efektivním způsobem. Použití směrovacího přístupu Redux-first bude samozřejmě přínosem.
ale můžeme vyřešit stejný problém pomocí jednodušších prostředků, které jsme diskutovali v tomto článku. Existuje mnoho knihoven, které nám k tomu pomáhají, například react-router.
úplná viditelnost do aplikací production React
ladění aplikací React může být obtížné, zvláště když uživatelé mají problémy, které je obtížné reprodukovat. Pokud máte zájem o sledování a sledování stavu Redux, automatické vynořování chyb JavaScriptu a sledování pomalých požadavků na síť a doby načítání komponent, zkuste LogRocket. 

LogRocket je jako DVR pro webové aplikace, nahrávání doslova vše, co se děje na vašem Reagují aplikace. Místo hádání, proč k problémům dochází, můžete agregovat a podat zprávu o tom, v jakém stavu byla vaše aplikace, když došlo k problému. LogRocket také sleduje výkon vaší aplikace, hlášení s metrikami, jako je zatížení klienta CPU, využití paměti klienta a další.
balíček LogRocket Redux middleware přidává další vrstvu viditelnosti do Vašich uživatelských relací. LogRocket zaznamenává všechny akce a stav z vašich obchodů Redux.
modernizujte způsob ladění aplikací React – začněte sledovat zdarma.