hvorfor du ikke behøver at blande routing tilstand med reduk
denne artikel dækker nogle af grundene til, at du ikke behøver at blande routing tilstand med reduk.
før vi begynder med grundene til, at du ikke behøver at blande routingtilstanden, lad os forstå, hvordan routingtilstand med reduce fungerer.
der er forskellige biblioteker og metoder til rådighed til at integrere routingtilstanden med
- Sådan fungerer ruteplanlægning
- intern navigation
- ekstern Navigation
- implementering
- configureStore.js
- pageReducer.js
- App.js
- komponenter.js
- hvorfor du ikke har brug for reduk til routing
- kompleksitet
- verbositet
- Koderedundans
- alternativer til routing
- dynamisk rutetilpasning
- Lat kode Loading
- Resume
- fuld synlighed i produktion React apps
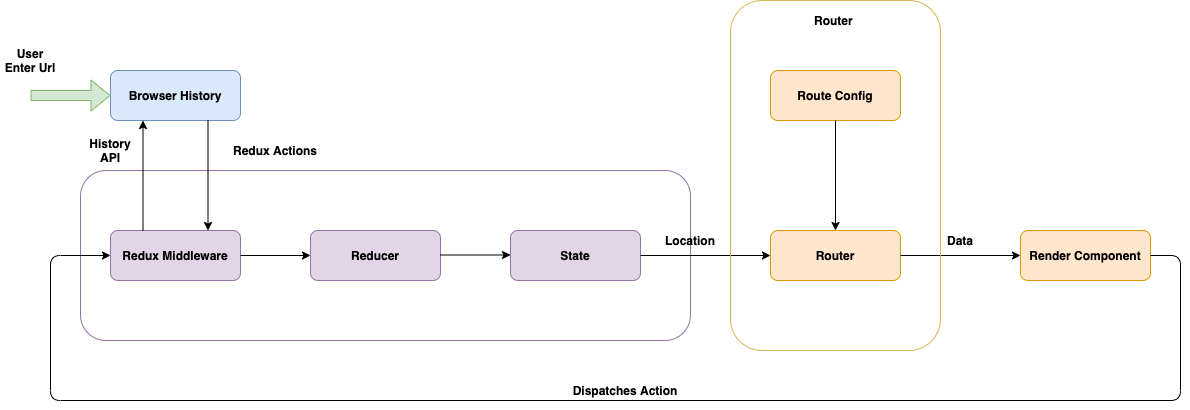
Sådan fungerer ruteplanlægning


Der er to måder, som brugeren kan rute gennem applikationen. Den ene er internt, hvor brugeren klikker på et link i vores ansøgning, for eksempel: Navbar.
en anden mulighed er eksternt, hvor en bruger indtaster url ‘ en i Bro.sereren.
når en bruger klikker på et link i vores applikation, sendes en handling med navigationsdata. Vores mellemvare opfanger handlingen og opdaterer bro.serhistorikken sammen med reduceren, som opdaterer tilstanden Red.
derefter lytter vores tilsluttede rute til tilstandsændringen og bestemmer, hvordan siden gengives baseret på tilstanden.
når url ‘ en ændres. vores lytter i butikken observerer ændringen og sender en handling for at opdatere tilstanden og historien.
et godt eksempel ville være, når du rammer en Hjem-url direkte i Bro.sereren.
implementering
lad os se et simpelt eksempel, der bruger den første routingmetode. Dette vil hjælpe dig med at forstå, hvordan det implementeres i vores applikation.
configureStore.js
// configureStore.jsimport { applyMiddleware, combineReducers, compose, createStore } from 'redux'import { connectRoutes } from 'redux-first-router'import page from './pageReducer'const routesMap = { HOME: '/', USER: '/user/:id'}export default function configureStore(preloadedState) { const { reducer, middleware, enhancer } = connectRoutes(routesMap) const rootReducer = combineReducers({ page, location: reducer }) const middlewares = applyMiddleware(middleware) const enhancers = compose(enhancer, middlewares) const store = createStore(rootReducer, preloadedState, enhancers) return { store }}
Her har vi connectRoutes, som kortlægger routeren med komponenter, der skal gengives. Derefter bruger vi rutereduktionen sammen med andre reduktionsmidler inde i kombinationsreduktionen.
derefter har vi mellemartikler, forstærkere ogrootReducertilcreateStore.
pageReducer.js
// pageReducer.jsimport { NOT_FOUND } from 'redux-first-router'const components = { HOME: 'Home', USER: 'User', : 'NotFound'}export default (state = 'HOME', action = {}) => { return components || state}
Her indeholder reduktionsfunktionen de komponenter, der skal gengives baseret på ruten. For eksempel, hvis handlingstypen er HOME, vil vores reducer returnere staten baseret på den type.
App.js
// App.jsimport React from 'react'import { connect } from 'react-redux'// Contains 'Home', 'User' and 'NotFound'import * as components from './components';const App = ({ page }) => { const Component = components return <Component />}const mapStateToProps = ({ page }) => ({ page })export default connect(mapStateToProps)(App)
komponenter.js
// components.jsimport React from 'react'import { connect } from 'react-redux'const Home = () => <h3>Home</h3>const User = ({ userId }) => <h3>{`User ${userId}`}</h3>const mapStateToProps = ({ location }) => ({ userId: location.payload.id})const ConnectedUser = connect(mapStateToProps)(User)const NotFound = () => <h3>404</h3>export { Home, ConnectedUser as User, NotFound }
i App.js, vi har sidetilstanden fra reduk, som bestemmer komponenten, der skal indlæses, baseret på navigationstilstanden.
I mellemtiden komponenter.js indeholder forskellige komponenter, der skal indlæses i Vores React-applikation.
hvorfor du ikke har brug for reduk til routing
at have routingtilstand i reduk kan være en god mulighed i nogle scenarier. Der er dog mange problemer, der følger med det.
kompleksitet
et af de største problemer, som du vil stå over for, mens du har routingtilstand i Reduks, er kompleksitet.
Du kan ikke forudsige, hvor kompliceret det vil være. Din komplette ansøgningstilstand vil stole på
for nogle få af os kan denne kompleksitet være en god ting. Men du skal styre alt på et sted, hvilket kan være svært at gøre, når din ansøgning begynder at vokse. Efter min mening er det unødvendigt.
det ville være som at styre alle dine komponenters tilstand et sted. Tænk på, hvor svært det vil være, når din kodebase vokser.
verbositet
et andet problem, som du muligvis skal håndtere, er, at du ender med en masse kode til løsning af enkle problemer. Du skal muligvis skrive en masse kode bare for at navigere til en side, når dette let kunne undgås.
du er nødt til at administrere alle handlinger og reduktionsgear kun til routing sammen med mellemvaren for at opdatere bro.serhistorik API til routing.
Koderedundans
Du kan ende med at skrive masser af overflødig kode, hvis du bruger reduce til routing, hvilket let kunne undgås. For eksempel skal du muligvis skrive en masse handlinger og reduktionsfunktioner for at håndtere rutefunktionaliteten.
dette kan give dig en vis magt til at styre routerens logikker alene, men du har muligvis ikke brug for den strøm til at håndtere de fleste af applikationskravene.
så du kan ende med at skrive den kode, der kunne forenkles, hvis du brugte routing på klientsiden.
alternativer til routing
en af de populære måder til routingproblemer i React-økosystemet er react-router. Det er en router på klientsiden, der løser de fleste af de problemer, vi står over for, når vi udvikler React-applikationer.
nogle af fordelene ved React-routere er:
dynamisk rutetilpasning
ved hjælp af react-router kan vi matche de dynamiske ruter med React-komponenter. Overvej at du har et ansøgningskrav til et dynamisk underdomæne:
logrocket.slack.com
Her ændres underdomænet dynamisk. Vi kan håndtere denne rute ved hjælp af react-router nemt. Vi kan også udføre nogle handlinger baseret på underdomænet ved hjælp af react-router uden at skulle gå til
Lat kode Loading
react-router understøtter Lat kode loading. Dette hjælper dig med at opdele din kodebundt baseret på prioritet. Du kan indlæse den primære funktion i den øverste bundle, og indlæse den anden funktioner i split bundter.
Resume
i slutningen af dagen er alt, hvad der betyder noget, det problem, vi løser ved hjælp af tech-værktøjet. Det er vigtigt, at vi gør det på en enkel og effektiv måde. Selvfølgelig vil der være nogle fordele ved at bruge den første routing tilgang.
men vi kan løse det samme problem ved hjælp af enklere midler, som vi diskuterede i denne artikel. Der er mange biblioteker, der hjælper os med at gøre det, såsom react-router.
fuld synlighed i produktion React apps
Debugging React applikationer kan være svært, især når brugerne oplever problemer, der er vanskelige at reproducere. Hvis du er interesseret i overvågning og sporing af JavaScript-tilstand, automatisk overfladebehandling af JavaScript-fejl og sporing af langsomme netværksanmodninger og komponentbelastningstid, kan du prøve LogRocket. 

LogRocket er som en DVR til internetapps, der optager bogstaveligt talt alt, hvad der sker på din React-app. I stedet for at gætte, hvorfor der opstår problemer, kan du samle og rapportere om, hvilken tilstand din ansøgning var i, da der opstod et problem. LogRocket overvåger også din apps ydeevne, rapportering med målinger som klient CPU-belastning, brug af klienthukommelse og mere.
pakken med mellemvare tilføjer et ekstra lag af synlighed til dine brugersessioner. LogRocket logger alle handlinger og tilstand fra dine butikker. moderniser, hvordan du debugger dine React — apps-start Overvågning Gratis.