Warum Sie den Routing-Status nicht mit Redux mischen müssen
Dieser Artikel behandelt einige der Gründe, warum Sie den Routing-Status nicht mit Redux mischen müssen.
Bevor wir mit den Gründen beginnen, warum Sie den Routing-Status nicht mischen müssen, sollten wir verstehen, wie der Routing-Status mit Redux funktioniert.
Es gibt verschiedene Bibliotheken und Methoden, um den Routing-Status in Redux zu integrieren. Einige davon sind react-router-redux und redux-first-router. Dieser Artikel behandelt die Funktionsweise des Redux-First-Routers.
- Wie Redux Routing funktioniert
- Interne Navigation
- Externe Navigation
- Implementierung
- Konfigurationsspeicher.js
- pageReducer.js
- App.js
- Komponenten.js
- Warum Sie Redux für das Routing nicht benötigen
- Komplexität
- Ausführlichkeit
- Code-Redundanz
- Alternativen zum Redux-Routing
- Dynamische Routenanpassung
- Funktionen des Browserverlaufs
- Lazy Code Loading
- Zusammenfassung
- Volle Transparenz in Produktions-React-Apps
Wie Redux Routing funktioniert


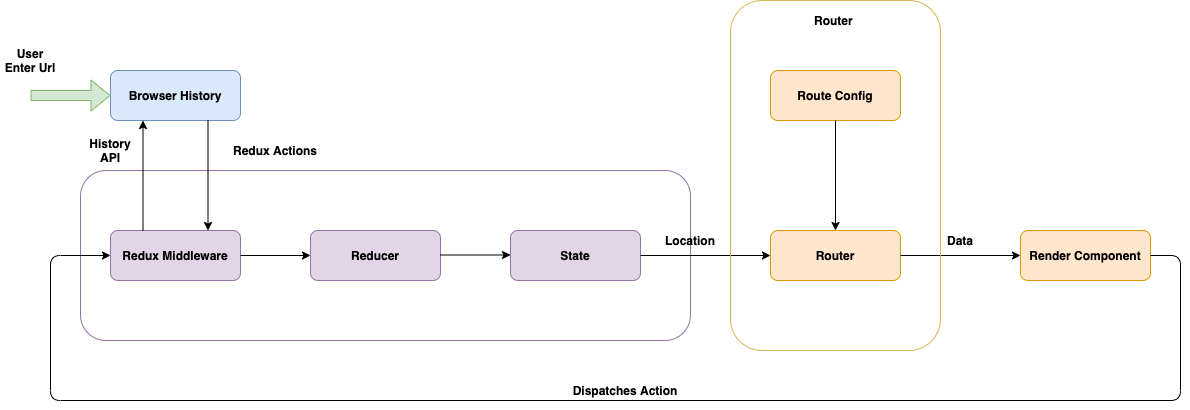
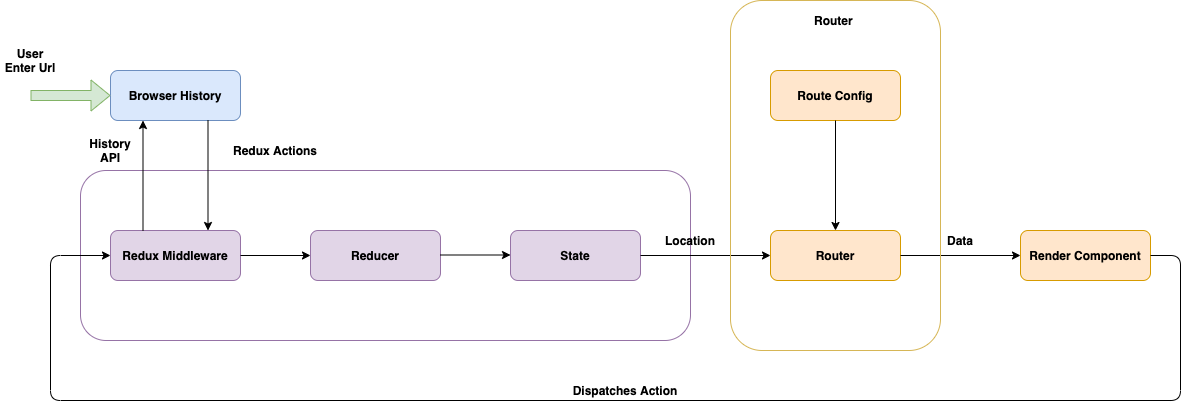
Es gibt zwei Möglichkeiten, wie der Benutzer durch die Anwendung routen kann. Eine davon ist intern, wo der Benutzer auf einen Link in unserer Anwendung klickt, zum Beispiel: Navbar.
Eine weitere Option ist extern, wo ein Benutzer die URL im Browser eingibt.
Wenn ein Benutzer auf einen Link in unserer Anwendung klickt, wird eine Aktion mit Navigationsdaten ausgelöst. Unsere Redux-Middleware nimmt die Aktion auf und aktualisiert den Browserverlauf zusammen mit dem Reduzierer, der den Redux-Status aktualisiert.
Danach wartet unsere verbundene Route auf die Statusänderung und bestimmt, wie die Seite basierend auf dem Redux-Status gerendert wird.
Wenn die URL im Browser geändert wird. unser Listener im Redux Store beobachtet die Änderung und sendet eine Aktion aus, um den Status und den Verlauf zu aktualisieren.
Ein gutes Beispiel wäre, wenn Sie eine Home-URL direkt im Browser aufrufen.
Implementierung
Sehen wir uns ein einfaches Beispiel an, das den Redux-First-Routing-Ansatz verwendet. Dies wird Ihnen helfen zu verstehen, wie es in unserer Anwendung implementiert ist.
Konfigurationsspeicher.js
// configureStore.jsimport { applyMiddleware, combineReducers, compose, createStore } from 'redux'import { connectRoutes } from 'redux-first-router'import page from './pageReducer'const routesMap = { HOME: '/', USER: '/user/:id'}export default function configureStore(preloadedState) { const { reducer, middleware, enhancer } = connectRoutes(routesMap) const rootReducer = combineReducers({ page, location: reducer }) const middlewares = applyMiddleware(middleware) const enhancers = compose(enhancer, middlewares) const store = createStore(rootReducer, preloadedState, enhancers) return { store }}
Hier haben wir connectRoutes, das den Router mit Komponenten zum Rendern abbildet. Danach verwenden wir den Routenreduzierer zusammen mit anderen Reduzierern im Mähdrescherreduzierer.
Dann haben wir Middlewares, Enhancer und rootReducer bis createStore.
pageReducer.js
// pageReducer.jsimport { NOT_FOUND } from 'redux-first-router'const components = { HOME: 'Home', USER: 'User', : 'NotFound'}export default (state = 'HOME', action = {}) => { return components || state}
Hier enthält die Reduziererfunktion die Komponenten, die basierend auf der Route gerendert werden müssen. Wenn der Aktionstyp beispielsweise HOME , gibt unser Reduzierer den Status basierend auf diesem Typ zurück.
App.js
// App.jsimport React from 'react'import { connect } from 'react-redux'// Contains 'Home', 'User' and 'NotFound'import * as components from './components';const App = ({ page }) => { const Component = components return <Component />}const mapStateToProps = ({ page }) => ({ page })export default connect(mapStateToProps)(App)
Komponenten.js
// components.jsimport React from 'react'import { connect } from 'react-redux'const Home = () => <h3>Home</h3>const User = ({ userId }) => <h3>{`User ${userId}`}</h3>const mapStateToProps = ({ location }) => ({ userId: location.payload.id})const ConnectedUser = connect(mapStateToProps)(User)const NotFound = () => <h3>404</h3>export { Home, ConnectedUser as User, NotFound }
In App.js, wir haben den Seitenstatus von Redux, der die zu ladende Komponente basierend auf dem Navigationsstatus bestimmt.
In der Zwischenzeit Komponenten.js enthält verschiedene Komponenten, die in unsere React-Anwendung geladen werden sollen.
Warum Sie Redux für das Routing nicht benötigen
In einigen Szenarien kann es eine gute Option sein, den Routing-Status in Redux zu haben. Es gibt jedoch viele Probleme, die damit einhergehen.
Komplexität
Eines der Hauptprobleme, mit denen Sie konfrontiert werden, wenn Sie den Routing-Status in Redux haben, ist die Komplexität.
Sie können nicht vorhersagen, wie kompliziert es sein wird. Ihr vollständiger Anwendungsstatus basiert auf Redux.
Für einige von uns kann diese Komplexität eine gute Sache sein. Sie müssen jedoch alles an einem Ort verwalten, was schwierig sein kann, wenn Ihre Anwendung zu wachsen beginnt. Meiner Meinung nach ist es unnötig.
Es wäre, als würde man den Status aller Komponenten an einem Ort verwalten. Überlegen Sie, wie schwer das sein wird, wenn Ihre Codebasis wächst.
Ausführlichkeit
Ein weiteres Problem, mit dem Sie möglicherweise umgehen müssen, ist, dass Sie am Ende viel Code zur Lösung einfacher Probleme erhalten. Möglicherweise müssen Sie viel Code schreiben, um zu einer Seite zu navigieren, wenn dies leicht vermieden werden kann.
Sie müssen alle Aktionen und Reduzierungen nur für das Routing zusammen mit der Middleware verwalten, um die Browserverlauf-API für das Routing zu aktualisieren.
Code-Redundanz
Sie könnten am Ende viel redundanten Code schreiben, wenn Sie Redux für das Routing verwenden, was leicht vermieden werden könnte. Beispielsweise müssen Sie möglicherweise viele Aktionen und Reduziererfunktionen schreiben, um die Routenfunktionalität zu verarbeiten.
Dies gibt Ihnen möglicherweise etwas Energie, um die Router-Logik selbst zu steuern, aber Sie benötigen diese Energie möglicherweise nicht, um die meisten Anwendungsanforderungen zu erfüllen.
Sie könnten also den Code schreiben, der vereinfacht werden könnte, wenn Sie clientseitiges Routing verwenden.
Alternativen zum Redux-Routing
Eine der beliebtesten Möglichkeiten zum Routing von Problemen im React-Ökosystem ist react-router. Es ist ein clientseitiger Router, der die meisten Probleme löst, mit denen wir bei der Entwicklung von React-Anwendungen konfrontiert sind.
Einige der Vorteile von React Routern sind:
Dynamische Routenanpassung
Mit react-router können wir die dynamischen Routen mit React-Komponenten abgleichen. Bedenken Sie, dass Sie eine Anwendungsanforderung für eine dynamische Subdomain haben:
logrocket.slack.com
Hier ändert sich die Subdomain dynamisch. Wir können diese Route mit react-Router leicht handhaben. Wir können auch einige Aktionen basierend auf der Subdomain mit react-router ausführen, ohne zu Redux gehen zu müssen.
Funktionen des Browserverlaufs
Funktionen des Browserverlaufs wie das Navigieren auf unserer Anwendungsroute sind im react-router standardmäßig enthalten.
Lazy Code Loading
react-router unterstützt das Laden von Lazy Code. Auf diese Weise können Sie Ihr Code-Bundle nach Priorität aufteilen. Sie können das primäre Feature in das oberste Bundle und das zweite Feature in die geteilten Bundles laden.
Zusammenfassung
Am Ende des Tages zählt nur das Problem, das wir mit dem Tech-Tool lösen. Wichtig ist, dass wir dies auf einfache und effiziente Weise tun müssen. Natürlich wird die Verwendung des Redux-First-Routing-Ansatzes von Vorteil sein.
Aber wir können das gleiche Problem mit einfacheren Mitteln lösen, die wir in diesem Artikel besprochen haben. Es gibt viele Bibliotheken, die uns dabei helfen, wie zum Beispiel react-router.
Volle Transparenz in Produktions-React-Apps
Das Debuggen von React-Anwendungen kann schwierig sein, insbesondere wenn Benutzer Probleme haben, die schwer zu reproduzieren sind. Wenn Sie daran interessiert sind, den Redux-Status zu überwachen und zu verfolgen, JavaScript-Fehler automatisch zu erkennen und langsame Netzwerkanforderungen und die Ladezeit von Komponenten zu verfolgen, versuchen Sie es mit LogRocket. 

LogRocket ist wie ein DVR für Web-Apps und zeichnet buchstäblich alles auf, was in Ihrer React-App passiert. Anstatt zu erraten, warum Probleme auftreten, können Sie aggregieren und darüber berichten, in welchem Status sich Ihre Anwendung befand, als ein Problem auftrat. LogRocket überwacht auch die Leistung Ihrer App und berichtet mit Metriken wie Client-CPU-Auslastung, Client-Speichernutzung und mehr.
Das LogRocket Redux Middleware-Paket fügt eine zusätzliche Ebene der Transparenz in Ihre Benutzersitzungen ein. LogRocket protokolliert alle Aktionen und den Status Ihrer Redux-Stores.
Modernisieren Sie das Debuggen Ihrer React-Apps — starten Sie die kostenlose Überwachung.