Por qué no necesita mezclar el estado de enrutamiento con Redux
Este artículo cubre algunas de las razones por las que no necesita mezclar el estado de enrutamiento con Redux.
Antes de comenzar con las razones por las que no necesita mezclar el estado de enrutamiento, entendamos cómo funciona el estado de enrutamiento con Redux.
Hay diferentes bibliotecas y métodos disponibles para integrar el estado de enrutamiento con Redux. Algunos de ellos son react-router-redux y redux-first-router. Este artículo cubre cómo funciona el router Redux-first.
- Cómo funciona el enrutamiento Redux
- Navegación interna
- Navegación externa
- Implementación
- Tienda de configuración.js
- pageReducer.js
- App.js
- componentes.js
- Por qué no necesita Redux para enrutar
- Complejidad
- Verbosidad
- Redundancia de código
- Alternativas al enrutamiento Redux
- Coincidencia de rutas dinámicas
- Características del historial del navegador
- Carga de código perezoso
- Resumen
- Visibilidad completa de las aplicaciones de producción de React
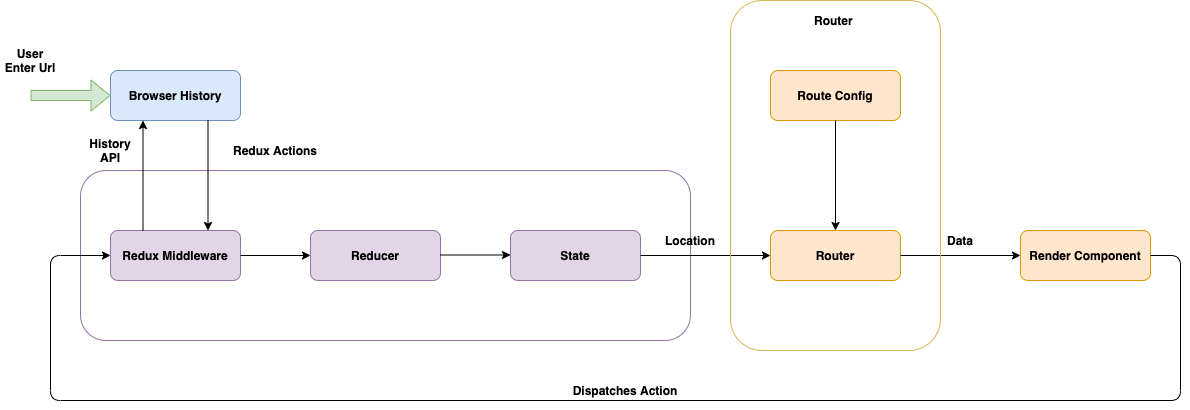
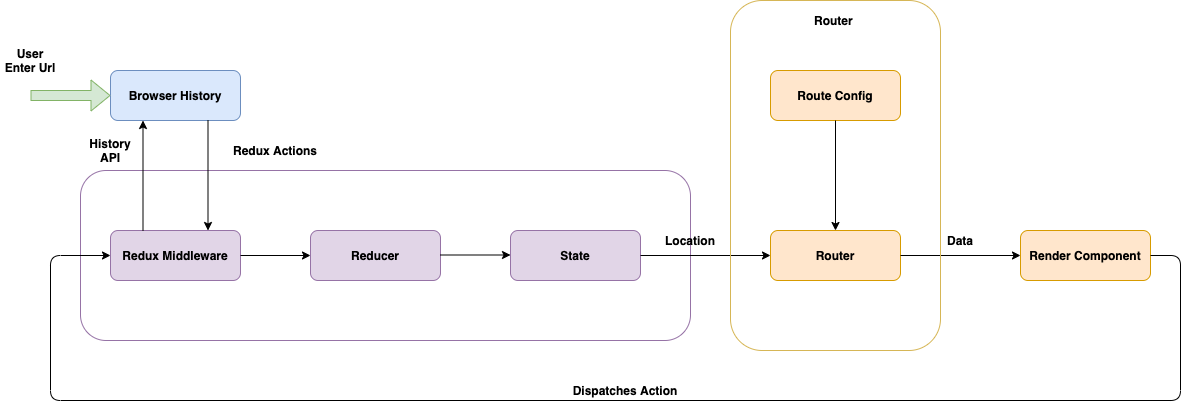
Cómo funciona el enrutamiento Redux


Hay dos formas en que el usuario puede enrutar la aplicación. Una es internamente, donde el usuario hace clic en un enlace en nuestra aplicación, por ejemplo: Barra de navegación.
Otra opción es externamente, donde un usuario ingresa la url en el navegador.
Cuando un usuario hace clic en un enlace de nuestra aplicación, se envía una acción con datos de navegación. Nuestro middleware Redux recoge la acción y actualiza el historial del navegador junto con el reductor, que actualiza el estado Redux.
Después de eso, nuestra ruta conectada escucha el cambio de estado y determina cómo se renderiza la página en función del estado Redux.
Cuando se cambia la url en el navegador. nuestro oyente en la tienda Redux observa el cambio y envía una acción para actualizar el estado y el historial.
Un buen ejemplo sería cuando se pulsa una url de inicio directamente en el navegador.
Implementación
Veamos un ejemplo sencillo, que utiliza el enfoque de enrutamiento primero en Redux. Esto le ayudará a comprender cómo se implementa en nuestra aplicación.
Tienda de configuración.js
// configureStore.jsimport { applyMiddleware, combineReducers, compose, createStore } from 'redux'import { connectRoutes } from 'redux-first-router'import page from './pageReducer'const routesMap = { HOME: '/', USER: '/user/:id'}export default function configureStore(preloadedState) { const { reducer, middleware, enhancer } = connectRoutes(routesMap) const rootReducer = combineReducers({ page, location: reducer }) const middlewares = applyMiddleware(middleware) const enhancers = compose(enhancer, middlewares) const store = createStore(rootReducer, preloadedState, enhancers) return { store }}
Aquí, tenemos connectRoutes, que asigna el router con los componentes de procesamiento. Después de eso, usamos el reductor de ruta, junto con otros reductores dentro del reductor de la cosechadora.
Entonces, hemos middlewares, potenciadores, y rootReducer a createStore.
pageReducer.js
// pageReducer.jsimport { NOT_FOUND } from 'redux-first-router'const components = { HOME: 'Home', USER: 'User', : 'NotFound'}export default (state = 'HOME', action = {}) => { return components || state}
Aquí, la función reductora contiene los componentes que deben procesarse en función de la ruta. Por ejemplo, si el tipo de acción es HOME, nuestro reductor devolverá el estado basado en ese tipo.
App.js
// App.jsimport React from 'react'import { connect } from 'react-redux'// Contains 'Home', 'User' and 'NotFound'import * as components from './components';const App = ({ page }) => { const Component = components return <Component />}const mapStateToProps = ({ page }) => ({ page })export default connect(mapStateToProps)(App)
componentes.js
// components.jsimport React from 'react'import { connect } from 'react-redux'const Home = () => <h3>Home</h3>const User = ({ userId }) => <h3>{`User ${userId}`}</h3>const mapStateToProps = ({ location }) => ({ userId: location.payload.id})const ConnectedUser = connect(mapStateToProps)(User)const NotFound = () => <h3>404</h3>export { Home, ConnectedUser as User, NotFound }
En la Aplicación.js, tenemos el estado de página de Redux, que determina el componente a cargar en función del estado de navegación.
Mientras tanto, componentes.js contiene diferentes componentes para cargar en nuestra aplicación React.
Por qué no necesita Redux para enrutar
Tener el estado de enrutamiento en Redux puede ser una buena opción en algunos escenarios. Sin embargo, hay muchos problemas que vienen con él.
Complejidad
Uno de los principales problemas a los que se enfrentará al tener el estado de enrutamiento en Redux es la complejidad.
No puedes predecir lo complicado que será. El estado completo de su aplicación dependerá de Redux.
Para algunos de nosotros, esta complejidad puede ser algo bueno. Pero debe administrar todo en un solo lugar, lo que puede ser difícil de hacer cuando su aplicación comienza a crecer. En mi opinión, es innecesario.
Sería como administrar el estado de todos sus componentes en un solo lugar. Piensa en lo difícil que será cuando tu base de código crezca.
Verbosidad
Otro problema que podría tener que manejar es que terminará con una gran cantidad de código para resolver problemas simples. Es posible que necesite escribir mucho código solo para navegar a una página, cuando esto se podría evitar fácilmente.
Debe administrar todas las acciones y reductores solo para enrutar, junto con el middleware para actualizar la API del historial del navegador para enrutar.
Redundancia de código
Podría terminar escribiendo mucho código redundante si utiliza Redux para el enrutamiento, lo que podría evitarse fácilmente. Por ejemplo, es posible que necesite escribir muchas acciones y funciones reductoras para manejar la funcionalidad de ruta.
Esto puede darle un poco de poder para controlar la lógica del enrutador por su cuenta, pero es posible que no necesite ese poder para manejar la mayoría de los requisitos de la aplicación.
Por lo tanto, puede terminar escribiendo el código que podría simplificarse si utiliza enrutamiento del lado del cliente.
Alternativas al enrutamiento Redux
Una de las formas más populares de problemas de enrutamiento en el ecosistema de React es react-router. Es un router del lado del cliente que resuelve la mayoría de los problemas que enfrentamos al desarrollar aplicaciones React.
Algunas de las ventajas de los routers React son:
Coincidencia de rutas dinámicas
Usando react-router, podemos hacer coincidir las rutas dinámicas con los componentes de React. Tenga en cuenta que tiene un requisito de aplicación para un subdominio dinámico:
logrocket.slack.com
Aquí, el subdominio cambia dinámicamente. Podemos manejar esa ruta usando react-router fácilmente. También podemos realizar algunas acciones basadas en el subdominio usando react-router sin necesidad de ir a Redux.
Características del historial del navegador, como navegar de ida y vuelta en nuestra ruta de aplicación, vienen listas para usar en react-router.
Carga de código perezoso
react-router admite carga de código perezoso. Esto te ayuda a dividir tu paquete de código en función de la prioridad. Puede cargar la entidad principal en el paquete superior y cargar la segunda entidad en los paquetes divididos.
Resumen
Al final del día, todo lo que importa es el problema que resolvemos con la herramienta tecnológica. Es importante destacar que tenemos que hacerlo de una manera simple y eficiente. Por supuesto, habrá algún beneficio al usar el enfoque de enrutamiento primero en Redux.
Pero podemos resolver el mismo problema usando medios más simples que discutimos en este artículo. Hay muchas bibliotecas que nos ayudan a hacer eso, como react-router.
Visibilidad completa de las aplicaciones de producción de React
Depurar las aplicaciones de React puede ser difícil, especialmente cuando los usuarios experimentan problemas que son difíciles de reproducir. Si está interesado en monitorear y rastrear el estado de Redux, detectar automáticamente los errores de JavaScript y rastrear las solicitudes de red lentas y el tiempo de carga de los componentes, pruebe LogRocket. 

LogRocket es como un DVR para aplicaciones web, grabación, literalmente, todo lo que sucede en su Reaccionan de la aplicación. En lugar de adivinar por qué ocurren los problemas, puede agregar e informar sobre el estado en el que se encontraba su solicitud cuando se produjo un problema. LogRocket también supervisa el rendimiento de la aplicación, creando informes con métricas como la carga de la CPU del cliente, el uso de la memoria del cliente y más.
El paquete de middleware LogRocket Redux añade una capa adicional de visibilidad a las sesiones de usuario. LogRocket registra todas las acciones y el estado de sus tiendas Redux.
Modernice cómo depura sus aplicaciones de React: comience a monitorear de forma gratuita.