Pourquoi vous n’avez pas besoin de mélanger l’état de routage avec Redux
Cet article couvre certaines des raisons pour lesquelles vous n’avez pas besoin de mélanger l’état de routage avec Redux.
Avant de commencer avec les raisons pour lesquelles vous n’avez pas besoin de mélanger l’état de routage, comprenons comment fonctionne l’état de routage avec Redux.
Il existe différentes bibliothèques et méthodes disponibles pour intégrer l’état de routage avec Redux. Quelques-uns d’entre eux sont react-router-redux et redux-first-router. Cet article couvre le fonctionnement du routeur Redux-first.
- Comment fonctionne le routage Redux
- Navigation interne
- Navigation externe
- Implémentation
- Configurstore.js
- Réducteur de pages.js
- App.js
- composants.js
- Pourquoi vous n’avez pas besoin de Redux pour le routage
- Complexité
- Verbosité
- Redondance du code
- Alternatives au routage Redux
- Correspondance dynamique des routes
- Fonctionnalités de l’historique du navigateur
- Chargement de code paresseux
- Résumé
- Visibilité complète sur les applications React de production
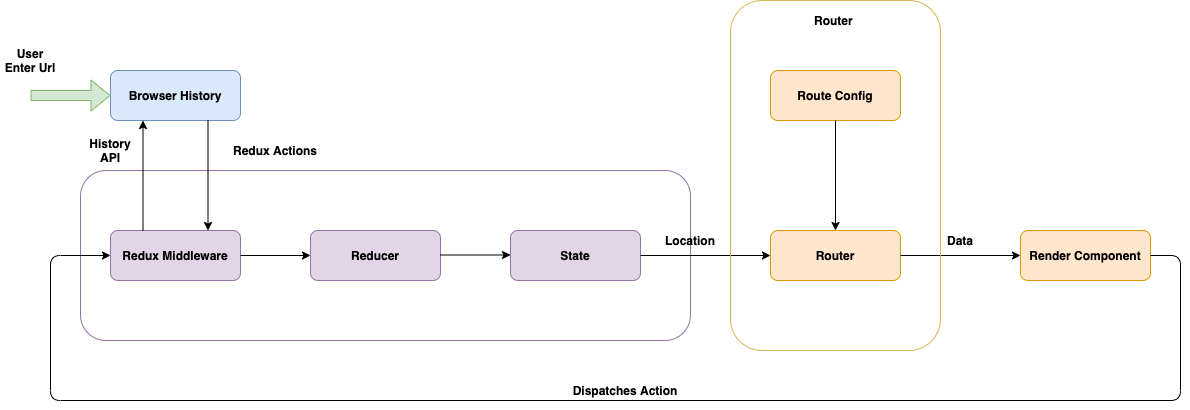
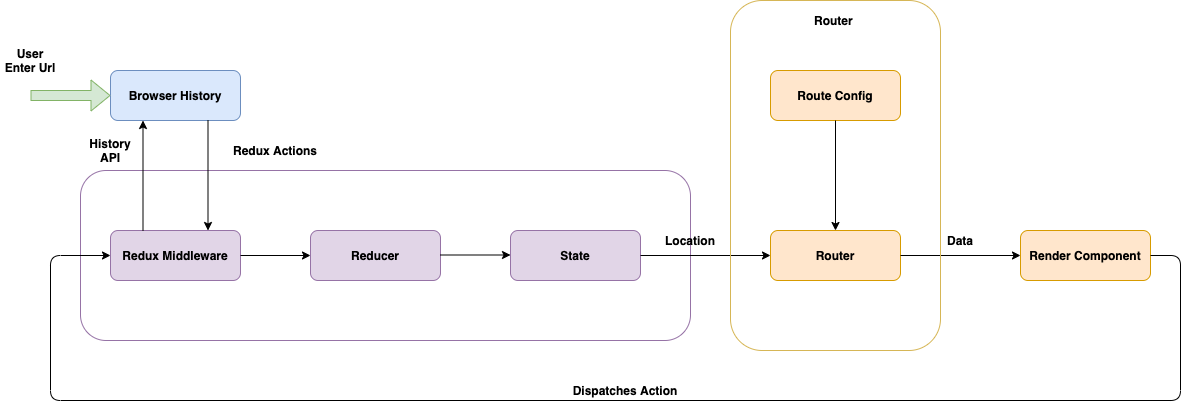
Comment fonctionne le routage Redux


L’utilisateur peut router l’application de deux manières. L’un est en interne, où l’utilisateur clique sur un lien dans notre application, par exemple: Barre de navigation.
Une autre option est externe, où un utilisateur entre l’URL dans le navigateur.
Lorsqu’un utilisateur clique sur un lien dans notre application, une action est envoyée avec les données de navigation. Notre middleware Redux récupère l’action et met à jour l’historique du navigateur avec le réducteur, qui met à jour l’état Redux.
Après cela, notre route connectée écoute le changement d’état et détermine le rendu de la page en fonction de l’état Redux.
Lorsque l’URL est modifiée dans le navigateur. notre auditeur dans le magasin Redux observe le changement et envoie une action pour mettre à jour l’état et l’historique.
Un bon exemple serait lorsque vous atteignez une URL d’accueil directement dans le navigateur.
Implémentation
Voyons un exemple simple, qui utilise l’approche de routage Redux-first. Cela vous aidera à comprendre comment il est implémenté dans notre application.
Configurstore.js
// configureStore.jsimport { applyMiddleware, combineReducers, compose, createStore } from 'redux'import { connectRoutes } from 'redux-first-router'import page from './pageReducer'const routesMap = { HOME: '/', USER: '/user/:id'}export default function configureStore(preloadedState) { const { reducer, middleware, enhancer } = connectRoutes(routesMap) const rootReducer = combineReducers({ page, location: reducer }) const middlewares = applyMiddleware(middleware) const enhancers = compose(enhancer, middlewares) const store = createStore(rootReducer, preloadedState, enhancers) return { store }}
Ici, nous avons connectRoutes, qui mappe le routeur avec les composants à rendre. Après cela, nous utilisons le réducteur de route, ainsi que d’autres réducteurs à l’intérieur du réducteur de moissonneuse-batteuse.
Ensuite, nous avons des middlewares, des améliorateurs et rootReducercreateStore.
Réducteur de pages.js
// pageReducer.jsimport { NOT_FOUND } from 'redux-first-router'const components = { HOME: 'Home', USER: 'User', : 'NotFound'}export default (state = 'HOME', action = {}) => { return components || state}
Ici, la fonction de réduction contient les composants qui doivent être rendus en fonction de la route. Par exemple, si le type d’action est HOME, notre réducteur renverra l’état basé sur ce type.
App.js
// App.jsimport React from 'react'import { connect } from 'react-redux'// Contains 'Home', 'User' and 'NotFound'import * as components from './components';const App = ({ page }) => { const Component = components return <Component />}const mapStateToProps = ({ page }) => ({ page })export default connect(mapStateToProps)(App)
composants.js
// components.jsimport React from 'react'import { connect } from 'react-redux'const Home = () => <h3>Home</h3>const User = ({ userId }) => <h3>{`User ${userId}`}</h3>const mapStateToProps = ({ location }) => ({ userId: location.payload.id})const ConnectedUser = connect(mapStateToProps)(User)const NotFound = () => <h3>404</h3>export { Home, ConnectedUser as User, NotFound }
Dans l’application.js, nous avons l’état de la page de Redux, qui détermine le composant à charger en fonction de l’état de navigation.
Pendant ce temps, les composants.js contient différents composants à charger dans notre application React.
Pourquoi vous n’avez pas besoin de Redux pour le routage
Avoir un état de routage dans Redux peut être une bonne option dans certains scénarios. Cependant, il y a beaucoup de problèmes qui l’accompagnent.
Complexité
L’un des problèmes majeurs que vous rencontrerez lorsque vous aurez l’état de routage dans Redux est la complexité.
Vous ne pouvez pas prédire à quel point ce sera compliqué. L’état complet de votre demande reposera sur Redux.
Pour quelques-uns d’entre nous, cette complexité peut être une bonne chose. Mais vous devez tout gérer au même endroit, ce qui peut être difficile à faire lorsque votre application commence à se développer. À mon avis, c’est inutile.
Ce serait comme gérer l’état de tous vos composants au même endroit. Pensez à quel point cela sera difficile lorsque votre base de code se développera.
Verbosité
Un autre problème que vous devrez peut-être gérer est que vous vous retrouverez avec beaucoup de code pour résoudre des problèmes simples. Vous devrez peut-être écrire beaucoup de code juste pour naviguer vers une page, alors que cela pourrait être évité facilement.
Vous devez gérer toutes les actions et les réducteurs uniquement pour le routage, ainsi que le middleware pour mettre à jour l’API de l’historique du navigateur pour le routage.
Redondance du code
Vous pourriez finir par écrire beaucoup de code redondant si vous utilisez Redux pour le routage, ce qui pourrait être évité facilement. Par exemple, vous devrez peut-être écrire de nombreuses actions et fonctions de réduction pour gérer la fonctionnalité de routage.
Cela peut vous donner un peu de puissance pour contrôler les logiques du routeur par vous-même, mais vous n’avez peut-être pas besoin de cette puissance pour gérer la plupart des exigences de l’application.
Ainsi, vous pourriez finir par écrire le code qui pourrait être simplifié si vous utilisiez le routage côté client.
Alternatives au routage Redux
L’un des moyens populaires pour résoudre les problèmes de routage dans l’écosystème React est react-router. C’est un routeur côté client qui résout la plupart des problèmes auxquels nous sommes confrontés lors du développement d’applications React.
Certains des avantages des routeurs React sont les suivants :
Correspondance dynamique des routes
En utilisant react-router, nous pouvons faire correspondre les routes dynamiques avec les composants React. Considérez que vous avez une exigence d’application pour un sous-domaine dynamique :
logrocket.slack.com
Ici, le sous-domaine change dynamiquement. Nous pouvons gérer cette route en utilisant react-router facilement. Nous pouvons également effectuer certaines actions basées sur le sous-domaine en utilisant react-router sans avoir besoin d’aller à Redux.
Les fonctionnalités de l’historique du navigateur telles que la navigation dans les deux sens sur notre itinéraire d’application sont prêtes à l’emploi dans react-router.
Chargement de code paresseux
react-router prend en charge le chargement de code paresseux. Cela vous aide à diviser votre bundle de code en fonction de la priorité. Vous pouvez charger la fonction principale dans le bundle supérieur et charger la deuxième fonction dans les bundles divisés.
Résumé
Au bout du compte, tout ce qui compte, c’est le problème que nous résolvons à l’aide de l’outil technique. Il est important de le faire de manière simple et efficace. Bien sûr, il y aura un certain avantage à utiliser l’approche de routage Redux-first.
Mais nous pouvons résoudre le même problème en utilisant des moyens plus simples que nous avons discutés dans cet article. Il y a beaucoup de bibliothèques qui nous aident à le faire, comme react-router.
Visibilité complète sur les applications React de production
Le débogage des applications React peut être difficile, en particulier lorsque les utilisateurs rencontrent des problèmes difficiles à reproduire. Si vous souhaitez surveiller et suivre l’état de Redux, faire apparaître automatiquement les erreurs JavaScript et suivre les requêtes réseau lentes et le temps de chargement des composants, essayez LogRocket. 

LogRocket est comme un DVR pour les applications Web, enregistrant littéralement tout ce qui se passe sur votre application React. Au lieu de deviner pourquoi des problèmes surviennent, vous pouvez agréger et rendre compte de l’état dans lequel se trouvait votre application lorsqu’un problème s’est produit. LogRocket surveille également les performances de votre application, en établissant des rapports avec des mesures telles que la charge du processeur client, l’utilisation de la mémoire client, etc.
Le package middleware LogRocket Redux ajoute une couche supplémentaire de visibilité à vos sessions utilisateur. LogRocket enregistre toutes les actions et tous les états de vos magasins Redux.
Modernisez la façon dont vous déboguez vos applications React — commencez la surveillance gratuitement.