miért nem kell keverni az útválasztási állapotot a Redux-szal
Ez a cikk ismerteti azokat az okokat, amelyek miatt nem kell keverni az útválasztási állapotot a Redux-szal.
mielőtt elkezdenénk azokat az okokat, amelyek miatt nem kell összekeverni az útválasztási állapotot, értsük meg, hogyan működik az útválasztási állapot A Redux-szal.
különböző könyvtárak és módszerek állnak rendelkezésre az útválasztási állapot Redux-szal való integrálására. Ezek közül néhány a react-router-redux és a redux-first-router. Ez a cikk bemutatja, hogyan működik A Redux-first router.
- hogyan működik A Redux Routing
- belső navigáció
- külső navigáció
- megvalósítás
- configureStore.js
- pageReducer.js
- App.js
- komponensek.js
- miért nincs szükség Redux-ra az útválasztáshoz
- komplexitás
- Verbosity
- Kód redundancia
- A Redux útválasztás alternatívái
- dinamikus útvonal-illesztés
- Browser History funkciók
- lusta kód betöltése
- összefoglaló
- teljes láthatóság a termelési react alkalmazásokban
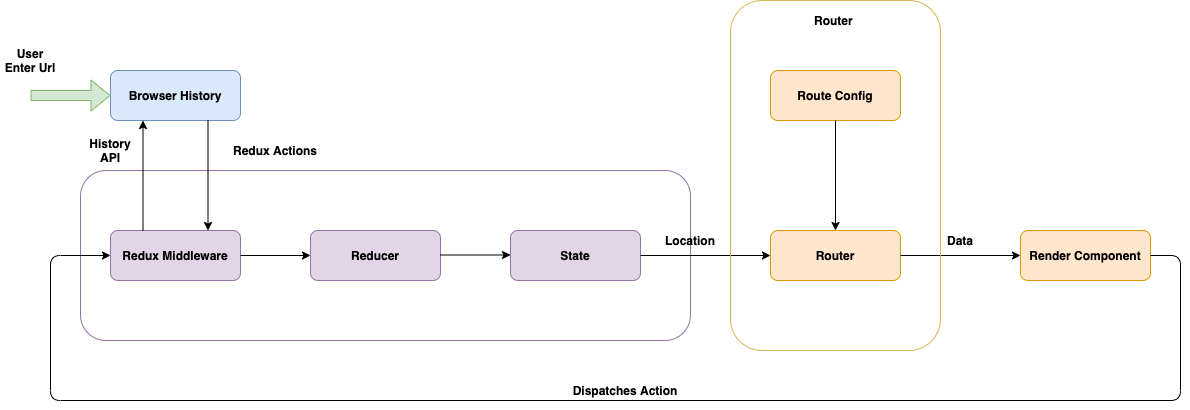
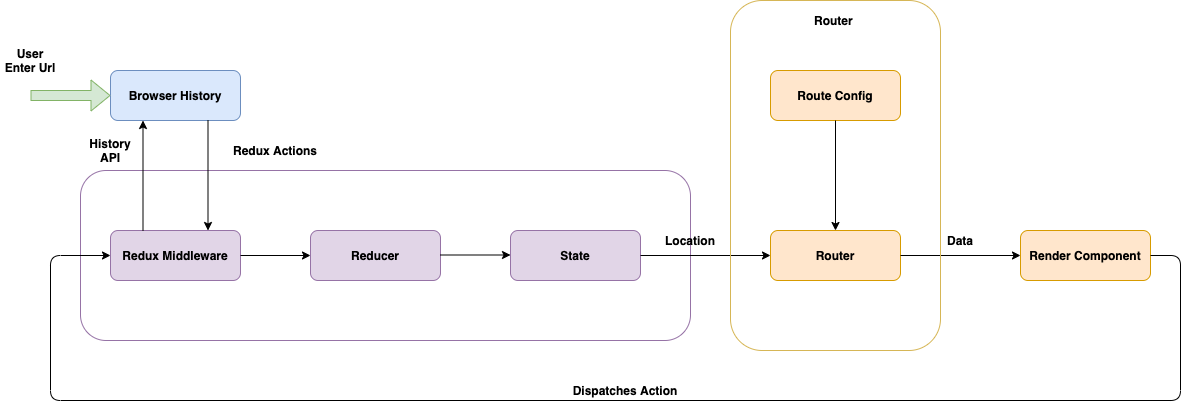
hogyan működik A Redux Routing


kétféle módon lehet A felhasználó útvonalat az alkalmazáson keresztül. Az egyik belsőleg, ahol a felhasználó rákattint egy linkre az alkalmazásunkban, például: Navbar.
egy másik lehetőség külsőleg, ahol a felhasználó beírja az url-t a böngészőbe.
amikor egy felhasználó rákattint egy hivatkozásra az alkalmazásunkban, egy műveletet küldünk navigációs adatokkal. A Redux köztes szoftverünk felveszi a műveletet, és frissíti a böngésző előzményeit a Redux állapot frissítésével együtt.
ezt követően a csatlakoztatott útvonalunk figyeli az állapotváltozást, és a Redux állapot alapján meghatározza az oldal megjelenítésének módját.
amikor az url megváltozik a böngészőben. A Redux áruházban lévő hallgatónk megfigyeli a változást, és egy műveletet küld az állapot és a történelem frissítésére.
jó példa erre, ha közvetlenül a böngészőben talál meg egy otthoni url-t.
megvalósítás
lássunk egy egyszerű példát, amely a Redux-first routing megközelítést használja. Ez segít megérteni, hogyan valósul meg az alkalmazásunkban.
configureStore.js
// configureStore.jsimport { applyMiddleware, combineReducers, compose, createStore } from 'redux'import { connectRoutes } from 'redux-first-router'import page from './pageReducer'const routesMap = { HOME: '/', USER: '/user/:id'}export default function configureStore(preloadedState) { const { reducer, middleware, enhancer } = connectRoutes(routesMap) const rootReducer = combineReducers({ page, location: reducer }) const middlewares = applyMiddleware(middleware) const enhancers = compose(enhancer, middlewares) const store = createStore(rootReducer, preloadedState, enhancers) return { store }}
itt van a connectRoutes, amely leképezi az útválasztót a megjelenítendő komponensekkel. Ezt követően az útvonalcsökkentőt használjuk, a kombájn szűkítőjében lévő többi reduktorral együtt.
ezután vannak middlewares, enhancers ésrootReducertocreateStore.
pageReducer.js
// pageReducer.jsimport { NOT_FOUND } from 'redux-first-router'const components = { HOME: 'Home', USER: 'User', : 'NotFound'}export default (state = 'HOME', action = {}) => { return components || state}
itt a reducer funkció tartalmazza azokat az összetevőket, amelyeket az útvonal alapján kell megjeleníteni. Például, ha a művelet típusa HOME, akkor a szűkítőnk az adott típus alapján adja vissza az állapotot.
App.js
// App.jsimport React from 'react'import { connect } from 'react-redux'// Contains 'Home', 'User' and 'NotFound'import * as components from './components';const App = ({ page }) => { const Component = components return <Component />}const mapStateToProps = ({ page }) => ({ page })export default connect(mapStateToProps)(App)
komponensek.js
// components.jsimport React from 'react'import { connect } from 'react-redux'const Home = () => <h3>Home</h3>const User = ({ userId }) => <h3>{`User ${userId}`}</h3>const mapStateToProps = ({ location }) => ({ userId: location.payload.id})const ConnectedUser = connect(mapStateToProps)(User)const NotFound = () => <h3>404</h3>export { Home, ConnectedUser as User, NotFound }
az alkalmazásban.js, megvan az oldalállapot A Redux-tól, amely meghatározza a betöltendő összetevőt a navigációs állapot alapján.
közben alkatrészek.a js különböző összetevőket tartalmaz a React alkalmazás betöltéséhez.
miért nincs szükség Redux-ra az útválasztáshoz
egyes esetekben jó lehetőség lehet az útválasztási állapot Redux-ban. Vannak azonban sok probléma, hogy jön vele.
komplexitás
az egyik fő probléma, amellyel szembe kell néznie, miközben az útválasztási állapot Redux-ban van, a komplexitás.
nem lehet megjósolni, hogy milyen bonyolult lesz. A teljes alkalmazás állapota A Redux-ra támaszkodik.
néhányunk számára ez a komplexitás jó dolog lehet. De mindent egy helyen kell kezelnie, amit nehéz lehet megtenni, amikor az alkalmazás növekedni kezd. Véleményem szerint ez szükségtelen.
olyan lenne, mintha az összes komponens állapotát egy helyen kezelné. Gondoljon arra, milyen nehéz lesz ez, amikor a kódbázisa növekszik.
Verbosity
egy másik probléma, amelyet esetleg kezelnie kell, az, hogy sok kódot kap az egyszerű problémák megoldásához. Lehet, hogy sok kódot kell írnia, csak hogy navigáljon egy oldalra, amikor ez könnyen elkerülhető.
az összes műveletet és szűkítőt csak az útválasztáshoz kell kezelnie, a köztes szoftverrel együtt, hogy frissítse a böngésző előzményeinek API-ját az útválasztáshoz.
Kód redundancia
sok redundáns kódot írhat, ha Redux-ot használ az útválasztáshoz, ami könnyen elkerülhető. Előfordulhat például, hogy sok műveletet és szűkítő funkciót kell írnia az útvonal funkció kezeléséhez.
Ez adhat némi energiát az útválasztó logikájának önálló vezérléséhez, de lehet, hogy nincs szüksége erre az energiára a legtöbb alkalmazási követelmény kezeléséhez.
tehát végül megírhatja azt a kódot, amelyet egyszerűsíteni lehet, ha kliens oldali útválasztást használ.
A Redux útválasztás alternatívái
a React ökoszisztéma problémáinak egyik népszerű módja a react-router. Ez egy ügyféloldali útválasztó, amely megoldja a legtöbb problémát, amellyel a React alkalmazások fejlesztésekor szembesülünk.
a React Routerek néhány előnye:
dinamikus útvonal-illesztés
a react-router használatával a dinamikus útvonalakat össze tudjuk illeszteni a React komponensekkel. Vegye figyelembe, hogy van egy alkalmazás követelmény egy dinamikus aldomain:
logrocket.slack.com
itt az aldomain dinamikusan változik. Tudjuk kezelni, hogy az útvonal segítségével react-router könnyen. Néhány műveletet az aldomain alapján is végrehajthatunk a react-router használatával anélkül, hogy a Redux-ra kellene mennünk.
Browser History funkciók
Browser history funkciók, mint a navigálás oda-vissza a mi alkalmazás útvonal jön ki-of-The-box react-router.
lusta kód betöltése
a react-router támogatja a lusta kód betöltését. Ez segít a kódcsomag felosztásában a prioritás alapján. Az elsődleges funkciót betöltheti a felső csomagba, a második funkciót pedig az osztott csomagokba.
összefoglaló
a nap végén csak az a probléma számít, amelyet a tech eszköz segítségével oldunk meg. Fontos, hogy ezt egyszerű és hatékony módon tegyük. Természetesen lesz némi előnye a Redux-first routing megközelítésnek.
de ugyanazt a problémát megoldhatjuk egyszerűbb eszközökkel, amelyeket ebben a cikkben tárgyaltunk. Sok könyvtár van, amelyek segítenek nekünk ebben, mint például a react-router.
teljes láthatóság a termelési react alkalmazásokban
A React alkalmazások hibakeresése nehéz lehet, különösen akkor, ha a felhasználók nehezen reprodukálható problémákat tapasztalnak. Ha érdekel a Redux állapot figyelése és nyomon követése, a JavaScript hibák automatikus felszínre kerülése, valamint a lassú hálózati kérések és az összetevők betöltési idejének nyomon követése, próbálja meg a LogRocket alkalmazást. 

A LogRocket olyan, mint egy DVR a webes alkalmazásokhoz, szó szerint mindent rögzít, ami a React alkalmazásban történik. Ahelyett, hogy kitalálná, miért fordulnak elő problémák, összesítheti és jelentést tehet arról, hogy az alkalmazás milyen állapotban volt, amikor egy probléma történt. A LogRocket figyeli az alkalmazás teljesítményét is, olyan mutatókkal számol be, mint az ügyfél CPU terhelése, az ügyfél memóriahasználata stb.
a LogRocket Redux köztes szoftvercsomag egy extra láthatósági réteget ad a felhasználói munkamenetekhez. A LogRocket naplózza az összes műveletet és állapotot a Redux áruházakból.
modernizálja a React alkalmazások hibakeresésének módját — kezdje el a felügyeletet ingyen.