ルーティング状態をReduxと混在させる必要がない理由
この記事では、ルーティング状態をReduxと混在させる必要がない理由をいくつか説明します。
ルーティング状態を混在させる必要がない理由から始める前に、Reduxとルーティング状態がどのように機能するかを理解しましょう。
reduxとルーティング状態を統合するために利用可能なさまざまなライブラリとメソッドがあります。 それらのいくつかはreact-router-reduxとredux-first-routerです。 この記事では、Redux-firstルータがどのように動作するかを説明します。
Reduxルーティングの仕組み


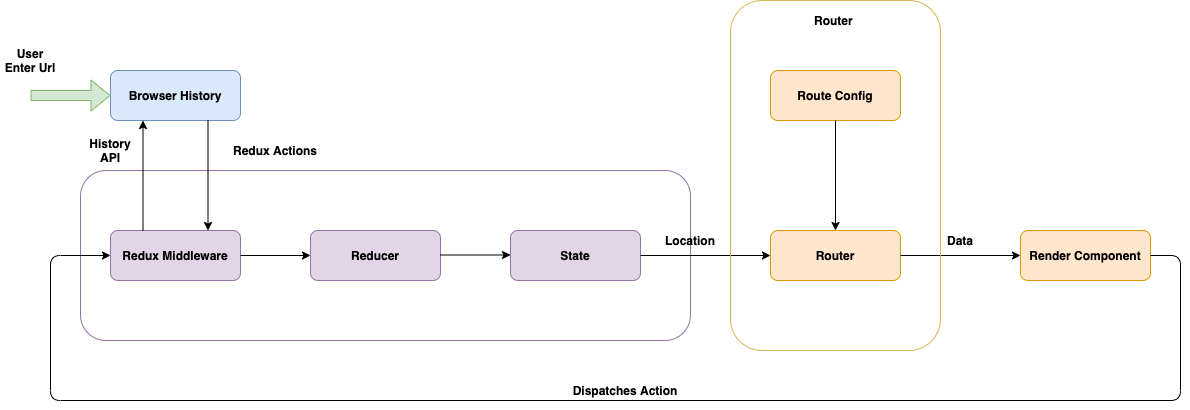
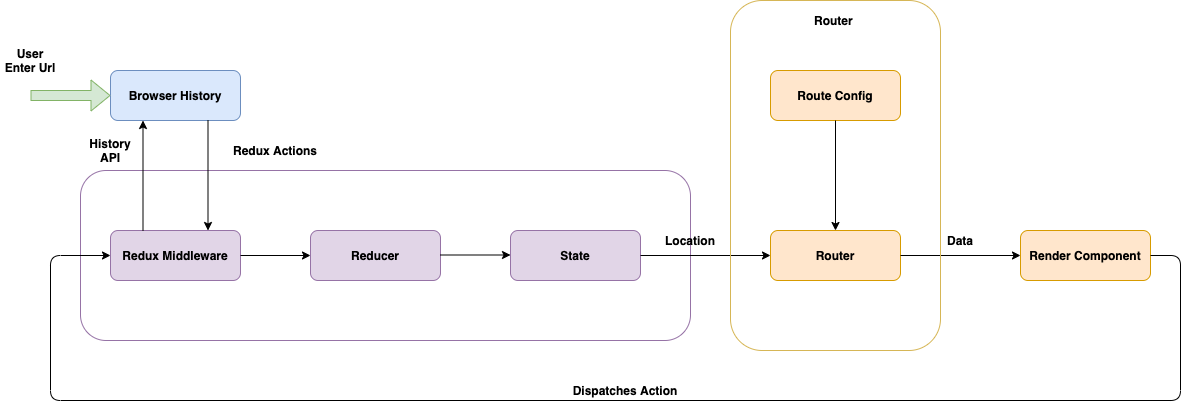
ユーザーがアプリケーションを介してルーティングできる方法は2つあります。 一つは、ユーザーがアプリケーション内のリンクをクリックする内部的なものです。
別のオプションは、ユーザーがブラウザにurlを入力する外部的なものです。
ユーザーがアプリケーション内のリンクをクリックすると、ナビゲーションデータとともにアクションがディスパッチされます。 私たちのReduxミドルウェアは、reduxの状態を更新するreducerとともに、アクションをピックアップし、ブラウザの履歴を更新します。
その後、接続されたルートは状態の変化をリッスンし、Redux状態に基づいてページのレンダリング方法を決定します。
外部ナビゲーション
ブラウザでurlが変更されたとき。 Reduxストアのリスナーは、変更を監視し、状態と履歴を更新するアクションをディスパッチします。良い例は、ブラウザで直接ホームurlをヒットしたときです。
実装
Redux-firstルーティングアプローチを使用する簡単な例を見てみましょう。 これは、アプリケーションでどのように実装されているかを理解するのに役立ちます。
configureStore.ここでは、レンダリングするコンポーネントでルータをマップするconnectRoutesrootReducercreateStoreがあります。
pageReducer.js
// pageReducer.jsimport { NOT_FOUND } from 'redux-first-router'const components = { HOME: 'Home', USER: 'User', : 'NotFound'}export default (state = 'HOME', action = {}) => { return components || state}
ここで、reducer関数には、ルートに基づいてレンダリングする必要があるコンポーネントが含まれています。 たとえば、アクションタイプがHOMEの場合、リデューサーはそのタイプに基づいて状態を返します。
アプリ。js
// App.jsimport React from 'react'import { connect } from 'react-redux'// Contains 'Home', 'User' and 'NotFound'import * as components from './components';const App = ({ page }) => { const Component = components return <Component />}const mapStateToProps = ({ page }) => ({ page })export default connect(mapStateToProps)(App)
コンポーネント。js
// components.jsimport React from 'react'import { connect } from 'react-redux'const Home = () => <h3>Home</h3>const User = ({ userId }) => <h3>{`User ${userId}`}</h3>const mapStateToProps = ({ location }) => ({ userId: location.payload.id})const ConnectedUser = connect(mapStateToProps)(User)const NotFound = () => <h3>404</h3>export { Home, ConnectedUser as User, NotFound }
アプリで。jsでは、Reduxのページ状態があり、ナビゲーション状態に基づいてロードするコンポーネントを決定します。
一方、コンポーネント。jsには、Reactアプリケーションにロードするさまざまなコンポーネントが含まれています。
ルーティングにReduxが必要ない理由
Reduxでルーティング状態を持つことは、いくつかのシナリオでは良いオプションかもしれません。 しかし、それに伴う多くの問題があります。Reduxでルーティング状態が発生している間に直面する主要な問題の1つは複雑さです。あなたはそれがどれほど複雑になるかを予測することはできません。
アプリケーションの完全な状態はReduxに依存します。私たちのいくつかのために、この複雑さは良いことができます。
しかし、すべてを1か所で管理する必要があるため、アプリケーションが成長し始めたときに実行するのが難しい場合があります。 私の意見では、それは不要です。すべてのコンポーネントの状態を一箇所で管理するようなものです。 あなたのコードベースが成長するときにそれがどれほど難しいか考えてみてくださ処理する必要があるかもしれないもう1つの問題は、単純な問題を解決するための多くのコードで終わることです。 これを簡単に回避できる場合は、ページに移動するためだけに多くのコードを記述する必要がある場合があります。
ルーティングのためのブラウザ履歴APIを更新するためのミドルウェアと一緒に、ルーティングのためだけにすべてのアクションとレデューサーを管ルーティングにReduxを使用すると、冗長なコードをたくさん書くことになる可能性がありますが、これは簡単に避けることができます。 たとえば、ルート機能を処理するために、多くのアクションとリデューサー関数を記述する必要がある場合があります。これにより、ルータのロジックを自分で制御するための電力が得られる場合がありますが、ほとんどのアプリケーション要件を処理するためにその電力したがって、クライアント側のルーティングを使用した場合に単純化できるコードを書くことになる可能性があります。Reduxルーティングの代替
Reactエコシステムにおけるルーティング問題の一般的な方法の一つはreact-routerです。 これは、Reactアプリケーションを開発する際に直面する問題のほとんどを解決するクライアント側のルータです。
React routerの利点のいくつかは次のとおりです。
Dynamic route matching
react-routerを使用すると、動的ルートをReactコンポーネントと一致させることができます。 動的サブドメインのアプリケーション要件があることを考慮してください。
logrocket.slack.com
ここでは、サブドメインは動的に変更されます。 React-routerを使用してそのルートを簡単に処理できます。 また、reduxに行く必要なくreact-routerを使用してサブドメインに基づいていくつかのアクションを実行することもできます。
ブラウザ履歴機能
アプリケーションルートを前後に移動するなどのブラウザ履歴機能は、react-routerですぐに使用できます。
遅延コードの読み込み
react-routerは遅延コードの読み込みをサポートしています。 これは、優先度に基づいてコードバンドルを分割するのに役立ちます。 プライマリフィーチャをトップバンドルにロードし、2番目のフィーチャをスプリットバンドルにロードすることができます。
要約
一日の終わりに、重要なのは、私たちが技術ツールを使って解決する問題だけです。 重要なのは、シンプルで効率的な方法でそれを行う必要があることです。 もちろん、Redux-firstルーティングアプローチを使用することにはいくつかの利点があります。しかし、この記事で説明したより単純な手段を使用して同じ問題を解決することができます。
しかし、我々はこの記事で説明したより単純な手段を React-routerのように、私たちがそれを行うのに役立つライブラリがたくさんあります。
本番Reactアプリへの完全な可視性
Reactアプリケーションのデバッグは、特に再現が困難な問題が発生した場合、困難な場合があ Reduxの状態の監視と追跡、JavaScriptエラーの自動表示、遅いネットワーク要求とコンポーネントのロード時間の追跡に興味がある場合は、LogRocketを試してください。 

LogRocketは、WebアプリのDVRのようなもので、あなたの反応アプリで起こるすべてを文字通り 問題が発生した理由を推測するのではなく、問題が発生したときにアプリケーションがどのような状態であったかを集計して報告することがで また、LogRocketはアプリのパフォーマンスを監視し、クライアントのCPU負荷、クライアントのメモリ使用量などの指標を報告します。
LogRocket Reduxミドルウェアパッケージは、ユーザーセッションに可視性の余分な層を追加します。 LogRocketは、Reduxストアからのすべてのアクションと状態をログに記録します。
Reactアプリのデバッグ方法を近代化—無料で監視を開始します。p>