dlaczego nie trzeba mieszać stanu routingu z Redux
Ten artykuł opisuje niektóre powody, dla których nie trzeba mieszać stanu routingu z Redux.
zanim zaczniemy od powodów, dla których nie musisz mieszać stanu routingu, zobaczmy, jak działa stan routingu z Redux.
istnieją różne biblioteki i metody do integracji stanu routingu z Redux. Kilka z nich to react-router-redux i redux-first-router. W tym artykule opisano, jak działa router Redux-first.
- jak działa Routing Redux
- nawigacja wewnętrzna
- Nawigacja zewnętrzna
- implementacja
- configuretore.js
- pageReducer.js
- App.js
- komponenty.js
- dlaczego nie potrzebujesz Redux do routingu
- złożoność
- gadatliwość
- redundancja kodu
- alternatywy dla Redux Routing
- dynamiczne dopasowywanie tras
- funkcje historii przeglądarki
- leniwe Ładowanie kodu
- podsumowanie
- pełny wgląd w produkcyjne Aplikacje Reactowe
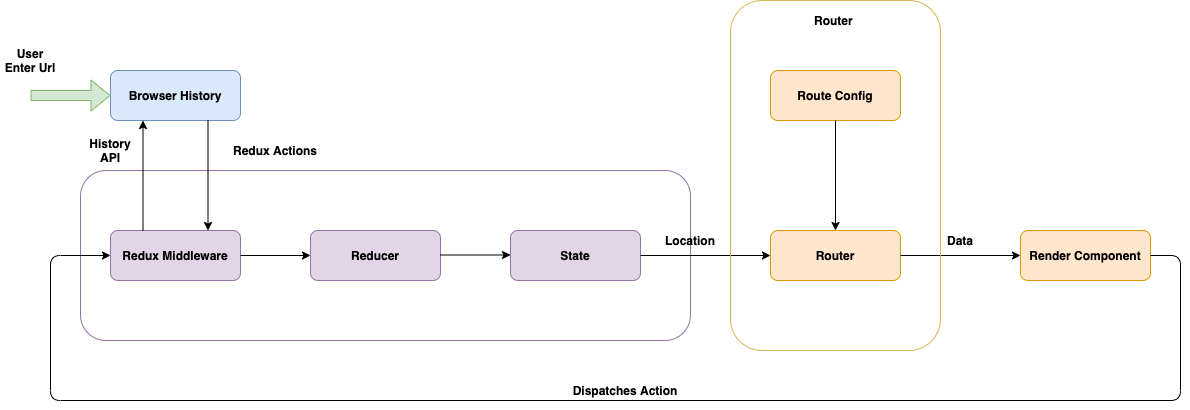
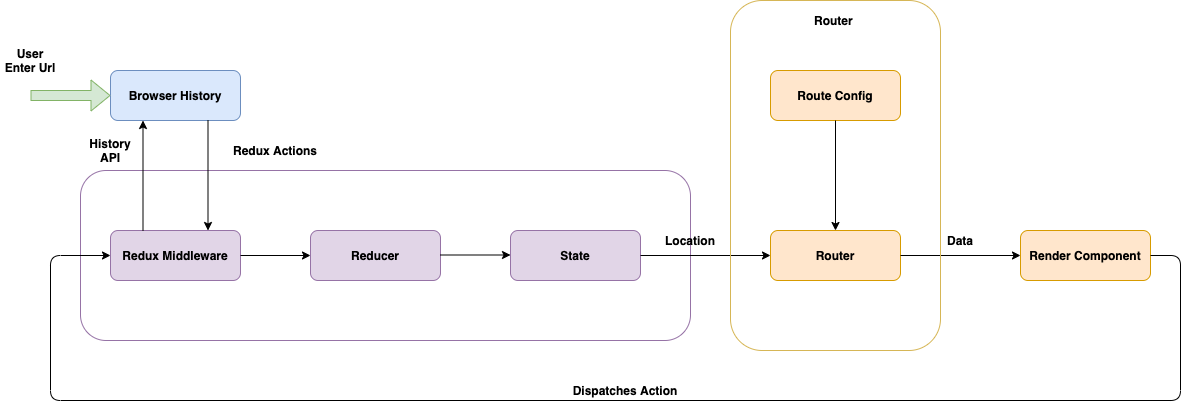
jak działa Routing Redux


istnieją dwa sposoby, które użytkownik może przekierować przez aplikację. Jednym z nich jest wewnętrznie, gdzie użytkownik klika link w naszej aplikacji, na przykład: Navbar.
inna opcja jest zewnętrzna, gdzie użytkownik wprowadza adres url w przeglądarce.
nawigacja wewnętrzna
gdy użytkownik kliknie link w naszej aplikacji, zostanie wysłana akcja z danymi nawigacyjnymi. Nasze oprogramowanie pośredniczące Redux odbiera akcję i aktualizuje historię przeglądarki wraz z reduktorem, który aktualizuje stan Redux.
następnie nasza połączona trasa nasłuchuje zmiany stanu i określa sposób renderowania strony w oparciu o stan Redux.
Nawigacja zewnętrzna
Po zmianie adresu url w przeglądarce. nasz słuchacz w sklepie Redux obserwuje zmianę i wysyła akcję Aktualizacji stanu i historii.
dobrym przykładem może być trafienie adresu URL bezpośrednio w przeglądarce.
implementacja
zobaczmy prosty przykład, który wykorzystuje podejście Redux-first routing. Pomoże Ci to zrozumieć, w jaki sposób jest on zaimplementowany w naszej aplikacji.
configuretore.js
// configureStore.jsimport { applyMiddleware, combineReducers, compose, createStore } from 'redux'import { connectRoutes } from 'redux-first-router'import page from './pageReducer'const routesMap = { HOME: '/', USER: '/user/:id'}export default function configureStore(preloadedState) { const { reducer, middleware, enhancer } = connectRoutes(routesMap) const rootReducer = combineReducers({ page, location: reducer }) const middlewares = applyMiddleware(middleware) const enhancers = compose(enhancer, middlewares) const store = createStore(rootReducer, preloadedState, enhancers) return { store }}
tutaj mamyconnectRoutes, który mapuje router z komponentami do renderowania. Następnie używamy reduktora trasy, wraz z innymi reduktorami wewnątrz reduktora kombinowanego.
następnie mamy middleware, enhancers irootReducer docreateStore.
pageReducer.js
// pageReducer.jsimport { NOT_FOUND } from 'redux-first-router'const components = { HOME: 'Home', USER: 'User', : 'NotFound'}export default (state = 'HOME', action = {}) => { return components || state}
tutaj funkcja reduktora zawiera komponenty, które muszą być renderowane na podstawie trasy. Na przykład, jeśli typem akcji jest HOME, to nasz reduktor zwróci stan oparty na tym typie.
App.js
// App.jsimport React from 'react'import { connect } from 'react-redux'// Contains 'Home', 'User' and 'NotFound'import * as components from './components';const App = ({ page }) => { const Component = components return <Component />}const mapStateToProps = ({ page }) => ({ page })export default connect(mapStateToProps)(App)
komponenty.js
// components.jsimport React from 'react'import { connect } from 'react-redux'const Home = () => <h3>Home</h3>const User = ({ userId }) => <h3>{`User ${userId}`}</h3>const mapStateToProps = ({ location }) => ({ userId: location.payload.id})const ConnectedUser = connect(mapStateToProps)(User)const NotFound = () => <h3>404</h3>export { Home, ConnectedUser as User, NotFound }
w aplikacji.js, mamy Stan strony z Redux, który określa komponent do załadowania na podstawie stanu nawigacji.
tymczasem komponenty.js zawiera różne komponenty do załadowania w naszej aplikacji Reactowej.
dlaczego nie potrzebujesz Redux do routingu
posiadanie stanu routingu w Redux może być dobrym rozwiązaniem w niektórych scenariuszach. Jednak, istnieje wiele problemów, które się z nim.
złożoność
jednym z głównych problemów, które napotkasz podczas routingu w Redux jest złożoność.
nie można przewidzieć, jak skomplikowane to będzie. Twój kompletny stan aplikacji będzie zależał od Redux.
dla kilku z nas ta złożoność może być dobra. Ale musisz zarządzać wszystkim w jednym miejscu, co może być trudne, gdy aplikacja zaczyna się rozwijać. Moim zdaniem jest to niepotrzebne.
to byłoby jak zarządzanie stanem wszystkich komponentów w jednym miejscu. Pomyśl o tym, jak trudne to będzie, gdy twoja baza kodu rośnie.
gadatliwość
kolejnym problemem, który może być potrzebny do rozwiązania, jest to, że skończysz z dużą ilością kodu do rozwiązywania prostych problemów. Być może będziesz musiał napisać dużo kodu, aby przejść do strony, gdy można tego łatwo uniknąć.
musisz zarządzać wszystkimi działaniami i reduktorami tylko dla routingu, wraz z oprogramowaniem pośredniczącym, aby zaktualizować interfejs API historii przeglądarki dla routingu.
redundancja kodu
Jeśli używasz Redux do routingu, możesz w końcu napisać wiele nadmiarowego kodu, czego można łatwo uniknąć. Na przykład, może być konieczne napisanie wielu akcji i funkcji reduktora, aby obsłużyć funkcjonalność trasy.
To może dać ci trochę mocy do samodzielnego kontrolowania logiki routera, ale możesz nie potrzebować tej mocy do obsługi większości wymagań aplikacji.
możesz więc napisać kod, który można uprościć, jeśli użyjesz routingu po stronie klienta.
alternatywy dla Redux Routing
jednym z popularnych sposobów routingu problemów w ekosystemie Reactowym jest react-router. Jest to router po stronie klienta, który rozwiązuje większość problemów, z którymi mamy do czynienia podczas tworzenia aplikacji Reactowych.
niektóre z zalet routerów Reactowych to:
dynamiczne dopasowywanie tras
używając react-router, możemy dopasować dynamiczne trasy z komponentami Reactowymi. Weź pod uwagę, że masz wymagania dotyczące aplikacji dla dynamicznej subdomeny:
logrocket.slack.com
tutaj subdomena zmienia się dynamicznie. Z łatwością poradzimy sobie z tą trasą używając react-router. Możemy również wykonywać pewne działania w oparciu o subdomenę za pomocą react-router bez konieczności przechodzenia do Redux.
funkcje historii przeglądarki
funkcje historii przeglądarki, takie jak poruszanie się tam iz powrotem po trasie naszej aplikacji, są dostępne w react-router.
leniwe Ładowanie kodu
react-router obsługuje leniwe Ładowanie kodu. Pomaga to podzielić pakiet kodu na podstawie priorytetu. Możesz załadować główną funkcję w górnym pakiecie i załadować drugie funkcje w pakietach podzielonych.
podsumowanie
na koniec dnia liczy się tylko problem, który rozwiązujemy za pomocą narzędzia technicznego. Co ważne, musimy to zrobić w prosty i skuteczny sposób. Oczywiście korzystanie z podejścia Redux-first routing przyniesie pewne korzyści.
ale możemy rozwiązać ten sam problem za pomocą prostszych środków, które omówiliśmy w tym artykule. Istnieje wiele bibliotek, które nam w tym pomagają, takich jak react-router.
pełny wgląd w produkcyjne Aplikacje Reactowe
debugowanie aplikacji Reactowych może być trudne, zwłaszcza gdy użytkownicy doświadczają problemów, które są trudne do odtworzenia. Jeśli interesuje Cię monitorowanie i śledzenie stanu Redux, automatyczne wykrywanie błędów JavaScript oraz śledzenie powolnych żądań sieci i czasu ładowania komponentów, wypróbuj LogRocket. 

LogRocket jest jak rejestrator dla aplikacji internetowych, nagrywając dosłownie wszystko, co dzieje się w Twojej aplikacji React. Zamiast zgadywać, dlaczego pojawiają się problemy, możesz agregować i raportować, w jakim stanie była Twoja aplikacja, gdy wystąpił problem. LogRocket monitoruje również wydajność aplikacji, raportując za pomocą takich danych, jak obciążenie procesora klienta, zużycie pamięci klienta i inne.
pakiet logrocket Redux middleware dodaje dodatkową warstwę wglądu do sesji użytkownika. LogRocket rejestruje wszystkie akcje i stany z Twoich sklepów Redux.
Zmodernizuj sposób debugowania aplikacji Reactowych-zacznij monitorowanie za darmo.