jak skonfigurować i używać Auto-Complete z Vimem
Kiedy używasz edytora tekstu do pracy, twoim największym zmartwieniem może być konieczność samodzielnego wpisywania każdego słowa, zwłaszcza gdy masz wiele oczekujących zadań. Jeśli zawsze starasz się znaleźć obejścia ułatwiające żmudne zadania, automatyczne uzupełnianie jest jedną z tych funkcji, które mogą zwiększyć wydajność procesu pracy. Funkcja automatycznego uzupełniania Vima daje sugestie w oparciu o kontekst i możesz wybrać najbardziej odpowiednie słowo z sugestii bez potrzeby samodzielnego wpisywania. Ten artykuł wyjaśni, jak skonfigurować i używać funkcji automatycznego uzupełniania Vima w Ubuntu 20.04.
- Konfigurowanie i używanie Auto-Complete z Vimem
- Jak skonfigurować i używać automatycznego uzupełniania w plikach tekstowych z Vimem
- Jak skonfigurować i używać autouzupełniania w składni JavaScript z Vimem
- jak skonfigurować i używać automatycznego uzupełniania w kodzie Html za pomocą Vima
- Jak skonfigurować i używać autouzupełniania w składni CSS z Vimem
- Jak skonfigurować i używać Auto-Complete w kodzie PHP z Vimem?
- wniosek
Konfigurowanie i używanie Auto-Complete z Vimem
najpierw Utwórz plik atrapy, który będzie używany do Ćwiczenia pięciu metod wymienionych poniżej. Aby to zrobić, wykonaj następujące kroki:
- wpisz następujące polecenie w terminalu, a następnie naciśnij klawisz Enter:
vim DummyFile.txt
Zastąp termin „DummyFile” nazwą pliku, który chcesz utworzyć. Możesz również zmodyfikować jego rozszerzenie zgodnie z Twoimi wymaganiami, chociaż sam plik będzie wystarczający dla wszystkich metod omówionych w tym artykule. Polecenie to jest również pokazane na poniższym obrazku:
- Po wykonaniu tego polecenia na ekranie pojawi się pusty plik tekstowy.
Jak skonfigurować i używać automatycznego uzupełniania w plikach tekstowych z Vimem
funkcja automatycznego uzupełniania jest domyślnie skonfigurowana dla plików tekstowych Vim. Dlatego musisz tylko nauczyć się korzystać z tej funkcji. Aby skonfigurować i używać funkcji auto-complete z Vimem, wykonaj następujące kroki:
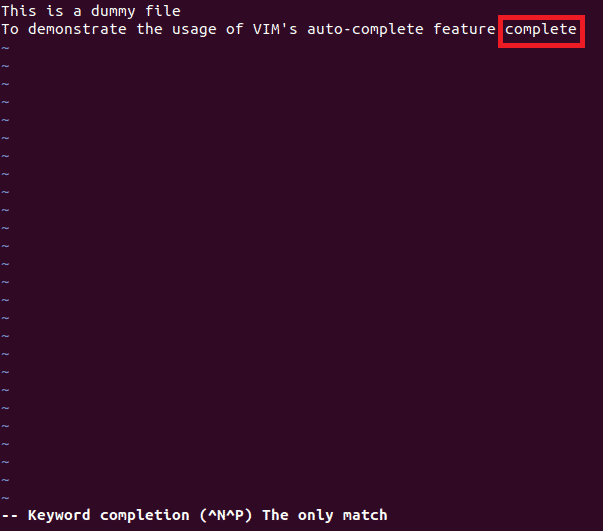
- naciśnij Esc+ i, aby wprowadzić Wstaw Wpisz dowolny losowy tekst w pliku atrapy utworzonym w poprzednim kroku. W tym przypadku napisałem dwie linie, a także literę c, jak zaznaczono na poniższym obrazku:

- aby aktywować funkcję automatycznego uzupełniania tego słowa, naciśnij Ctrl+ N. na ekranie pojawi się lista słów, z których możesz wybrać najbardziej odpowiednie słowo. Jeśli jednak istnieje tylko jedno dopasowanie, VIM automatycznie uzupełni to słowo, jak pokazano na poniższym obrazku:

Jak skonfigurować i używać autouzupełniania w składni JavaScript z Vimem
aby skonfigurować i używać autouzupełniania w składni JavaScript z Vimem, wykonaj następujące kroki:
1. Przełącz na tryb Cmdline Vima, naciskając Esc, a następnie dwukropek.
2. Wpisz następujące polecenie i naciśnij klawisz Enter:
To polecenie jest również pokazane na poniższym obrazku:
![]()
3. Przełącz na tryb wstawiania i zacznij wpisywać dowolną składnię JavaScript.
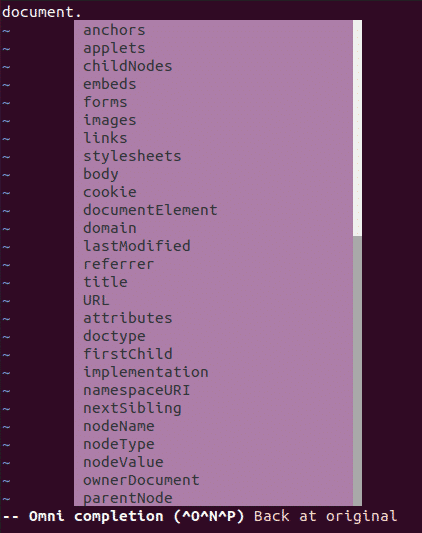
w tym przykładzie po prostu napisałem dokument, a następnie nacisnąłem Ctrl+ x, a następnie Ctrl+ O. Vim pokazał mi listę sugestii, jak pokazano na poniższym obrazku:

jak skonfigurować i używać automatycznego uzupełniania w kodzie Html za pomocą Vima
aby skonfigurować i użyć automatycznego uzupełniania w kodzie Html za pomocą Vima, wykonaj następujące kroki:
1. Przełącz na tryb Cmdline, naciskając Esc, a następnie dwukropek (;).
2. Wpisz następujące polecenie i naciśnij klawisz Enter:
To polecenie jest również pokazane na poniższym obrazku:
![]()
3. Przełącz na tryb wstawiania i zacznij wpisywać dowolny kod Html.
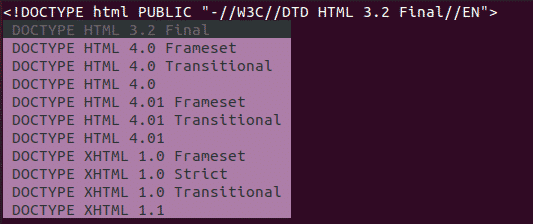
w tym przykładzie napisałem <!DOCTYPE i wcisnąłem Ctrl + x, a następnie wcisnąłem Ctrl + O. Vim pokazał mi listę sugestii, jak pokazano na poniższym obrazku:

Jak skonfigurować i używać autouzupełniania w składni CSS z Vimem
aby skonfigurować i używać autouzupełniania w składni CSS z Vimem, wykonaj następujące kroki:
1. Przełącz na tryb Cmdline, naciskając Esc, a następnie dwukropek (;).
2. Wpisz następujące polecenie i naciśnij klawisz Enter:
To polecenie jest również pokazane na poniższym obrazku:
![]()
3. Przełącz na tryb wstawiania i zacznij wpisywać dowolną składnię CSS.
w tym przykładzie napisałem font: i nacisnąłem Ctrl+ x, a następnie nacisnąłem Ctrl+ O. Vim pokazał mi listę sugestii, jak pokazano na poniższym obrazku:

Jak skonfigurować i używać Auto-Complete w kodzie PHP z Vimem?
aby skonfigurować i użyć auto-complete w kodzie PHP z Vimem, wykonaj następujące kroki:
1. Przełącz na tryb Cmdline, naciskając Esc, a następnie dwukropek.
2. Wpisz następujące polecenie i naciśnij klawisz Enter:
To polecenie jest również pokazane na poniższym obrazku:
![]()
3. Przełącz na tryb wstawiania i zacznij wpisywać dowolny kod PHP. W tym przykładzie napisałem datę( i nacisnąłem Ctrl+ x, a następnie nacisnąłem Ctrl+ O. Vim pokazał mi listę sugestii, jak pokazano na poniższym obrazku:

wniosek
postępując zgodnie z metodami omówionymi w tym artykule, możesz łatwo skonfigurować i używać funkcji automatycznego uzupełniania w Vimie z prostymi plikami tekstowymi, a także z różnymi językami skryptowymi.