Why you don’t need to mix routing state with Redux
este artigo cobre algumas das razões pelas quais você não precisa misturar routing state com Redux.
Antes de começarmos com as razões que você não precisa para misturar o estado de roteamento, vamos entender como o estado de roteamento com Redux funciona.
Existem diferentes bibliotecas e métodos disponíveis para integrar o estado de roteamento com o Redux. Alguns deles são reat-router-redux E redux-first-router. Este artigo cobre como funciona o router Redux-first.
- How Redux Routing Works
- navegação interna
- navegação externa
- implementação
- configureStore.js
- App.js
- componentes.js
- Why you don’t need Redux for routing
- complexidade
- verbosidade
- redundância de código
- alternativas para roteamento de Redux
- correspondência dinâmica de rotas
- características do histórico do navegador
- carga de código preguiçosa
- resumo
- visibilidade total nas aplicações React de produção
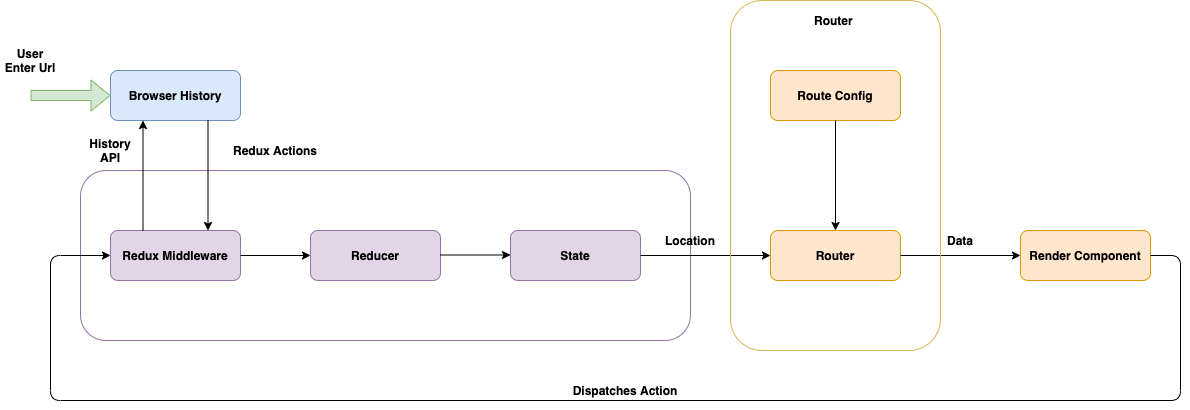
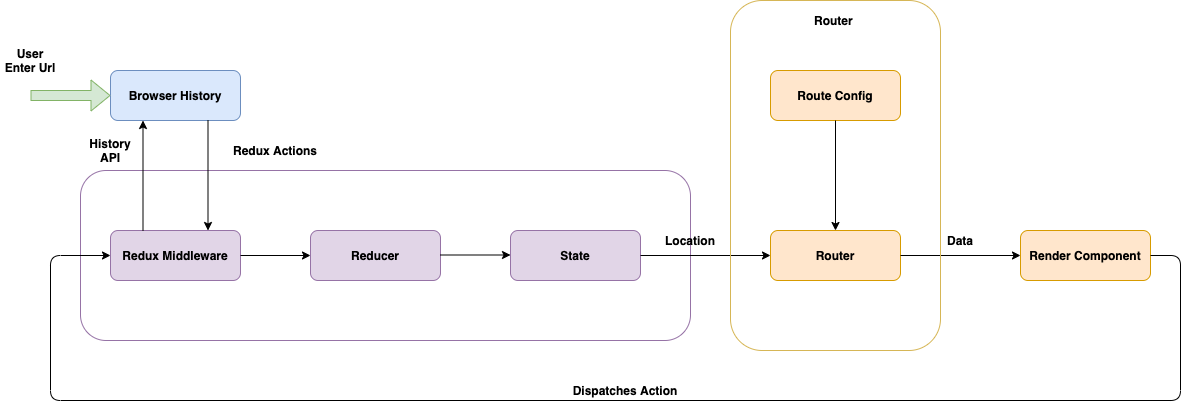
How Redux Routing Works


Existem duas maneiras pelas quais o usuário pode se encaminhar através da aplicação. Um é internamente, onde o usuário clica um link em nossa aplicação, por exemplo: Navbar.
outra opção é externamente, onde um usuário entra no url no navegador.
quando um usuário clica um link em nossa aplicação, uma ação é despachada com dados de navegação. Nosso Redux middleware pega a ação e atualiza o histórico do navegador junto com o redutor, que atualiza o estado Redux.
Depois disso, nossa rota conectada escuta a mudança de estado e determina como a página se torna baseada no Estado de Redux.
quando o url é alterado no navegador. nosso ouvinte na loja Redux observa a mudança e envia uma ação para atualizar o estado e o histórico.
um bom exemplo seria quando você carrega um url pessoal diretamente no navegador.
implementação
vamos ver um exemplo simples,que usa a abordagem Redux-first routing. Isso irá ajudá-lo a entender como ele é implementado em nossa aplicação.
configureStore.js
// configureStore.jsimport { applyMiddleware, combineReducers, compose, createStore } from 'redux'import { connectRoutes } from 'redux-first-router'import page from './pageReducer'const routesMap = { HOME: '/', USER: '/user/:id'}export default function configureStore(preloadedState) { const { reducer, middleware, enhancer } = connectRoutes(routesMap) const rootReducer = combineReducers({ page, location: reducer }) const middlewares = applyMiddleware(middleware) const enhancers = compose(enhancer, middlewares) const store = createStore(rootReducer, preloadedState, enhancers) return { store }}
Aqui, temos connectRoutes, que mapeia o roteador com componentes compor. Depois disso, usamos o redutor de rota, juntamente com outros redutores dentro do redutor combinado.
então, temos middlewares, realçadores, e rootReducer para createStore.pagereducador.js
// pageReducer.jsimport { NOT_FOUND } from 'redux-first-router'const components = { HOME: 'Home', USER: 'User', : 'NotFound'}export default (state = 'HOME', action = {}) => { return components || state}
Aqui, a função redutora contém os componentes que precisam ser renderizados com base na rota. Por exemplo, se o tipo de ação for HOME, então nosso redutor retornará o estado baseado nesse tipo.
App.js
// App.jsimport React from 'react'import { connect } from 'react-redux'// Contains 'Home', 'User' and 'NotFound'import * as components from './components';const App = ({ page }) => { const Component = components return <Component />}const mapStateToProps = ({ page }) => ({ page })export default connect(mapStateToProps)(App)
componentes.js
// components.jsimport React from 'react'import { connect } from 'react-redux'const Home = () => <h3>Home</h3>const User = ({ userId }) => <h3>{`User ${userId}`}</h3>const mapStateToProps = ({ location }) => ({ userId: location.payload.id})const ConnectedUser = connect(mapStateToProps)(User)const NotFound = () => <h3>404</h3>export { Home, ConnectedUser as User, NotFound }
na aplicação.js, temos o estado da página de Redux, que determina o componente a carregar com base no estado de navegação.entretanto, componentes.js contém diferentes componentes para carregar em nossa aplicação React.
Why you don’t need Redux for routing
Having routing state in Redux may be a good option in some scenarios. No entanto, há muitos problemas que vêm com ele.
complexidade
um dos principais problemas que você vai enfrentar enquanto tem estado de roteamento em Redux é a complexidade.
Você não pode prever o quão complicado será. Seu estado de Aplicação completo irá contar com o Redux.
para alguns de nós, esta complexidade pode ser uma coisa boa. Mas você tem que gerenciar tudo em um lugar, o que pode ser difícil de fazer quando sua aplicação começa a crescer. Na minha opinião, é desnecessário.seria como gerir o estado de todos os seus componentes num só lugar. Pensa no quão difícil isso será quando a tua base de dados crescer.
verbosidade
outro problema que você pode precisar lidar é que você vai acabar com um monte de código para resolver problemas simples. Você pode precisar escrever um monte de código apenas para navegar para uma página, quando isso poderia ser evitado facilmente.
Você tem que gerenciar todas as ações e redutores apenas para roteamento, juntamente com o middleware para atualizar a API do histórico do navegador para roteamento.
redundância de código
pode acabar por escrever montes de código redundante se usar o Redux para Encaminhamento, o que poderia ser evitado facilmente. Por exemplo, você pode precisar escrever um monte de ações e funções redutoras para lidar com a funcionalidade de rota.
isso pode lhe dar algum poder para controlar as lógicas do roteador por conta própria, mas você pode não precisar desse poder para lidar com a maioria dos requisitos da aplicação.
assim, você pode acabar escrevendo o código que poderia ser simplificado se você usou roteamento do lado do cliente.
alternativas para roteamento de Redux
uma das maneiras populares para problemas de roteamento no ecossistema React é reat-roteador. É um roteador cliente-lado que resolve a maioria dos problemas que enfrentamos ao desenvolver aplicações Reat.
algumas das vantagens dos roteadores Reat são:
correspondência dinâmica de rotas
Usando reat-router, podemos combinar as rotas dinâmicas com componentes Reat. Considere que você tem um requisito de aplicação para um subdomínio dinâmico:
logrocket.slack.com
aqui, o subdomínio muda dinamicamente. Nós podemos lidar com essa rota usando reat-router facilmente. Também podemos realizar algumas ações baseadas no subdomínio usando reat-router sem a necessidade de ir para Redux.
características do histórico do navegador como navegar para trás e para a frente na nossa rota de Aplicação saem da caixa no reat-router.
carga de código preguiçosa
reat-router suporta carga de código preguiçosa. Isto ajuda-o a dividir o seu pacote de código com base na prioridade. Você pode carregar o recurso principal no Pacote superior, e carregar os segundos recursos nos pacotes divididos.
resumo
no final do dia, tudo o que importa é o problema que resolvemos usando a ferramenta de tecnologia. É importante que o façamos de uma forma simples e eficiente. Claro, haverá algum benefício em usar a abordagem Redux – primeiro roteamento.
mas podemos resolver o mesmo problema usando meios mais simples que discutimos neste artigo. Há muitas bibliotecas que nos ajudam a fazer isso, como reat-router.
visibilidade total nas aplicações React de produção
Debugging Reat pode ser difícil, especialmente quando os usuários experimentam problemas que são difíceis de reproduzir. Se você está interessado em monitorar e rastrear o estado de Redux, emergindo automaticamente erros de JavaScript, e rastreando pedidos de rede lentos e tempo de carga de componentes, tente LogRocket. 

LogRocket é como um DVR para aplicações web, gravação, literalmente, tudo o que acontece no seu Reagem app. Em vez de adivinhar por que os problemas acontecem, você pode agregar e relatar em que estado sua aplicação estava quando um problema ocorreu. LogRocket também monitora o desempenho do seu aplicativo, relatando com métricas como carga de CPU cliente, uso de memória do cliente, e muito mais.
O Pacote LogRocket Redux middleware adiciona uma camada extra de visibilidade às suas sessões de utilizador. LogRocket regista todas as acções e estado das suas lojas Redux. Modernize a forma como depura as suas aplicações React — inicie a monitorização gratuitamente.